どうもNon太(@LoveWifeLives)です。
TOPページを大幅に変更しました。
その時に行ったカスタマイズの一環でShortcodes Ultimateというプラグインを入れたのですが、これはホントにCSSが苦手な人でもかなり重宝すると思いました。
僕の場合は、その中でも「ノート」という機能にかなり助けられたのでメモとして残しておこうと思います。
簡単にショートコードでブログが装飾出来る!
このプラグインの何がすごいって、とにかく色々な装飾が出来るということ。
その数、細かいものを入れると50を超えるとか。
例えば、、、
1/3と2/3のカラム分けが出来ます。


▲こんな風に写真だけで1/3と2/3に分割すると微妙な大きさになりますが…
▼もちろん写真1/3と文字2/3といった具合にも分けられます。

こんな綺麗な海には一度は行ってゆっくりしてみたい…このブログが100万PVぐらいになった時にはご褒美で行ってもいいかな!
こんな風に写真と文字を分けてつくるのも簡単にショートコードで出来るわけです。
他にもボックスというものを作ったり↓↓↓
とまぁ、こういう事が色々と出来るのがShortcodes Ultimateというプラグインです。
特別なスキルなく、ただ必要なものを選ぶだけ。
Shortcodes Ultimateを使ったカラム分けの詳しい記事はこちら(プラグイン『Shortcodes Ultimate』を使って本文の途中だけを簡単に2カラム・3カラムに分割する方法 / ブログマーケッター JUNICHI)で詳しく書かれているので、読むと勉強になります。
Shortcodes Ultimateのノートというショートコードが良い!
ということで、今回は自分のTOPページをカスタマイズした時にShortcodes Ultimateプラグインを使ったわけなんですが、その中でも「ノート」というショートコードが今回はかなり重宝したというお話しです。


上記の画像のピンクの見出しのようなものは、このShortcodes Ultimateのノートを使って作ったものです。
実際に作ってみるとこんな感じ↓↓↓
というように、普通のボックスと言われればそれまでなんですが、目立たせるために使う分にはかなり重宝するというものです。
Shortcodes Ultimateのノートの使い方
Shortcodes Ultimateのプラグインをダウンロードして有効化した後からのお話しです。
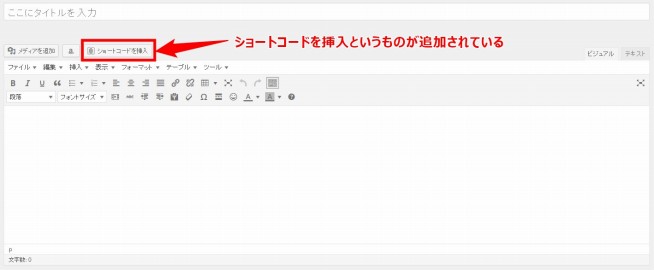
有効化した後に記事を新規投稿するためのページを開くと、「ショートコードを挿入」というものが追加されていることに気付きます。
▼この辺にありますよ!
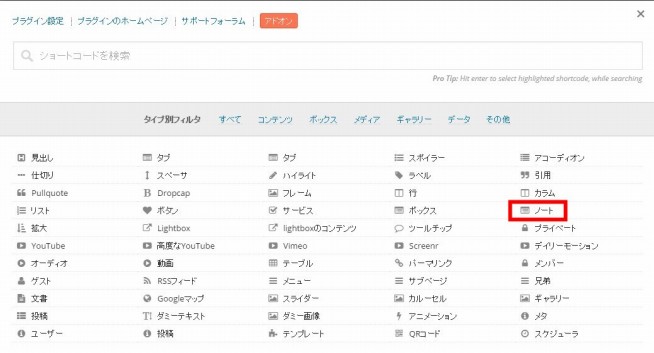
▼これをクリックすると、画面が開かれるので「ノート」を選択。
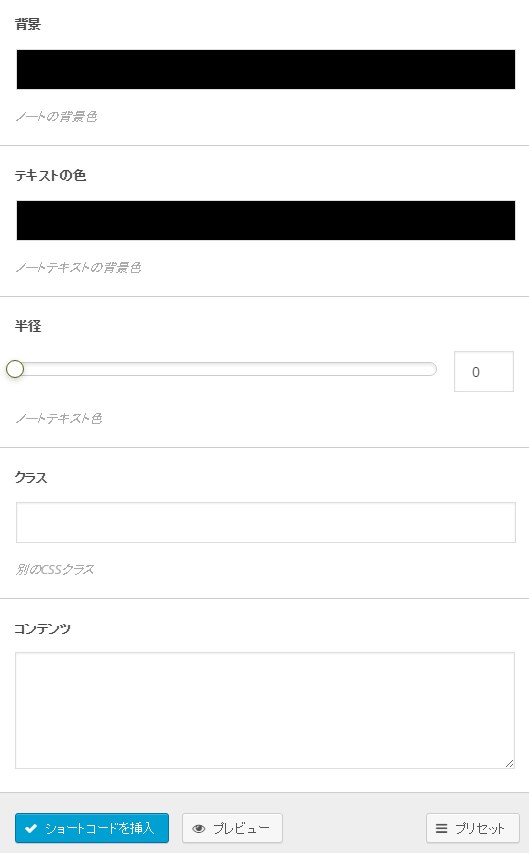
▼次に出てくる小さめの画面
背景に好きな色を選んで、テキストの色を選んで、半径というのは0だと角は直角、数字が増えるにつれて角が丸みを帯びていきます。
クラスはスルーして、コンテンツにはボックスの中に入れたい文字を入力します。
プレビューをクリックすればプレビューが表示されるので、それを確認しながら納得がいけば「ショートコードを挿入」をクリックします。
すると、こんなコードが本文中に入ります。
[su_note note_color=”#FF0000″ text_color=”#ffffff” radius=”0″]背景が赤色で文字が白、角の丸みが0の場合[/su_note]
※↑[]は全角で表示してます。
実際に半角にしてショートコードを書くと、こんな風に表示されます↓↓↓
投稿本文中にはショートコードだけが書かれた状態ですが、実際の表示ではボックスに囲まれた文字が表示されるわけです。
もしコードがうまく発行されない場合は、上記のショートコードの[]だけ半角にして、好きな背景と文字カラーを変えればそのまま使用できます。
Shortcodes Ultimateプラグイン / まとめ
今回はShortcodes Ultimateプラグインの「ノート」のことだけをお話ししましたが、とにかくこのプラグインには色々な機能が付いているのでぜひ調べてみることをおすすめします。
こちらの記事も一緒にどうぞ!
・TOPページを大幅変更するために行ったカスタマイズについて
・Newpost Catchを使って固定ページに新着記事(最新記事)を表示させる方法まとめ


















コメントを残す