2018年現在、Word Pressテーマをストーク![]() にしているため、こちらのカスタマイズは行っておりません。
にしているため、こちらのカスタマイズは行っておりません。
ストークの場合は、カスタマイズをしなくても、公開日と更新日が表示されます。
CSSは大の苦手なNon太(@LoveWifeLives)です。
パソコンのデザインはもちろんのこと、スマホの表示のデザインも完璧であるwordpressの大人気有料テーマ「アルバトロス」にはお世話になりまくっています。
そんな僕が一つだけ不満に思っていたこと、それは最初に記事を公開した日付(公開日)より後の日に、更新しようが改定しようが日付は変わらず更新日が表示されないということでした。
下の図をご覧ください。
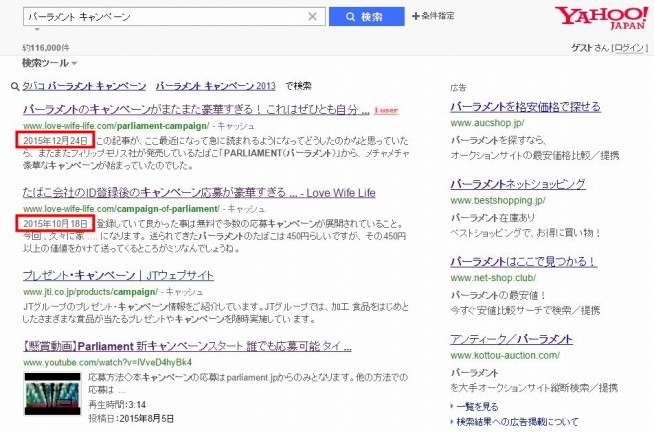
▼Yahoo!で「パーラメント キャンペーン」と検索した時の図
ありがたいことに僕が書いた記事が2つ連続で表示されてますが、赤枠で囲んだところに日付が入っており、それぞれ2015年12月24日、2015年10月18日となっています。
これはこの記事が初めて公開された日の日付が入っています。
実際に記事をクリックすると、こんな風に表示されます。
▼パーラメントのキャンペーンがまたまた豪華すぎる! これはぜひとも自分で応募した方が良い!
▼たばこ会社のID登録後のキャンペーン応募が豪華すぎる。手続きは面倒だけど、やる価値はあるね。
というように、2015年12月24日、2015年10月18日の日付がそれぞれの記事に入っています。
でも実はこのどちらの記事も、初めて公開した日からは何度か修正を加えて記事を書き直しているんです。にも関わらず、その修正をした更新日は一切記事内に反映されていません。
これが僕が不満に思っていたところでした。せっかく更新してるんだから、更新日も入ってくれよー!と。
そして色々調べて検証した中で、CSSをいじって出来たのがこちら。
▼パーラメントのキャンペーンがまたまた豪華すぎる! これはぜひとも自分で応募した方が良い!
▼たばこ会社のID登録後のキャンペーン応募が豪華すぎる。手続きは面倒だけど、やる価値はあるね。
赤枠で囲ったところが少し見えにくいですが、左から、初めて記事を公開した日付の公開日、どこのカテゴリーに属した記事かを表わすピンク色をしたカテゴリー、その隣に赤枠で囲った「最終更新日:」というものが表示されるようになりました。
今回はこの「最終更新日」をwordpressのテーマ「アルバトロス」で表示する方法をご紹介します。
公開日と更新日について
公開日と更新日については色々な意見がありますし、どう考えるかは個人の自由です。
SEOの観点から見るとか、僕は専門じゃないので詳しくは分かりません。
ですが僕自身が、同じ記事でも1年前に公開されてそのままの記事よりも、1年前に公開されたけど最終更新日が1ヶ月前の記事の方が見てしまうということです。
例えば何かを調べようとして記事を見つけた時、僕はその記事がいつ公開されたものなのかをまず見てしまいます。そして、情報の鮮度として確認するのが「最終更新日」というわけです。
普通に考えて数年前の情報よりも、先月に書かれた記事の方が情報が新しいのは確かですからね、求めている情報に近づけると思うのは当たり前でしょう。
まぁ、これはあくまで僕個人の見解として感じていることなので、正解かどうかはわかりません。
日付を気にしない記事もありますし。
ただたったそれだけのことでも、記事を読みに来てくれた人が最終更新日を見た時に、ちゃんと放置されずに追記したり修正されてる記事なんだと感じてもらえればいいと思っています。
もちろん公開してから一度も触ってなければ、最終更新日は表示されない仕様になっています。
参考にした記事
テーマをいじくるのに当たって参考にさせてもらった記事は以下です。
参考①:記事の更新日をHTML5対応にして正しくGoogleに伝える方法[WordPressカスタマイズ] / 寝ログ
まず一番最初に参考にさせてもらったのは、無料テーマ「Simplicity」の制作者であるわいひらさんのブログ。
この方のブログには幾度となく助けられたことがありますが、今回も相も変わらずわいひらさんの記事の助けを借りてカスタマイズしたわけです。
そしてもう一つ。
参考②:WordPressで最終更新日を表示する方法 / WP SEOブログ
わいひらさんが参考にしていたとリンクが貼られていたので、僕自身も参考にさせて頂きました。
この2つがあったおかげで、というかこの2つに書かれているコードを貼り付けただけで出来たので、自分の力は何一つ使っていません。w
テーマで記述した場所
コードが分かっていても、アルバトロスを使っている人からするとホントにこの場所で大丈夫なのか?
このコードを貼り付けてバグったりしないだろうかと不安になるものです。
なので、実際に僕が貼り付けた場所をご紹介しておきます。
アルバトロス子テーマのfunctions.phpに追記する
まず先程ご紹介したリンクのページに書かれているコードをfunctions.phpというところに追記します。
あまり良く分かってませんが、functions.phpはテーマを作成する中でもかなり根幹を占める場所らしいので、むやみやたらにいじくるのは気を付けた方いいらしいです。
なので、アルバトロスのテーマでも必ず子テーマを編集するようにした方がいいですよ!
▼コードはコレ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* get_the_modified_time()の結果がget_the_time()より古い場合はget_the_time()を返す。 同じ場合はnullをかえす。 それ以外はget_the_modified_time()をかえす。 */ function get_mtime($format) { $mtime = get_the_modified_time(‘Ymd’); $ptime = get_the_time(‘Ymd’); if ($ptime > $mtime) { return get_the_time($format); } elseif ($ptime === $mtime) { return null; } else { return get_the_modified_time($format); } } |
紹介されているコードと全く同じものを貼り付けます。
貼り付ける場所はfunctions.phpというところですが、ワードプレスの編集画面から[外観⇒テーマの編集]を選択すると、テーマの編集のページに飛ぶことが出来ます。
次に画面右側にある「テーマのための関数(functions.php)」というのが書かれていると思うので、そちらをクリックします。
それがfunctions.phpの編集画面なので、そこの一番下部にコードを追記するんです。
ここで行うのはこれだけです。
single.phpに追記する
次に追記するのは親テーマのsingle.phpです。
でもそのまま親テーマに直接記述するのは怖いので、single.phpを子テーマにコピーします。
ここでは記述しませんので、コピーの方法はググってくださいね。
ここで記述するコードをどれにするか悩みました。詳しくは後述するとして、コピペしたコードはこれです↓↓↓
|
1 |
<?php if ($mtime = get_mtime('Y/m/d')) echo ' 最終更新日: ', $mtime; ?> |
最終的に記述したのはこのコードだけ。
これはわいひらさんのページではなく、WP SEOブログに書かれているコードを選びました。
このコードをどこに記述したかと言うと、下記です。
▼編集ページの上部、上から20行目ぐらいに記述されているコード
というコードがあると思います。これがいわば公開日として日付が入るコードです。
▼次に書かれているコード
これが選択したカテゴリーを表示するためのコードです。
このコードの下に先程のコードをコピペします。
そうすることで、左から順番に公開日・カテゴリー・最終更新日と3つのものが表示されるようになります。
もう一度コードを良く見てもらえればわかりますが、コードの「’ 最終更新日: ‘」という部分が実際にブログページで表示される言葉になるのですが、「’」の後ろに半角で4文字分スペースが入っていると思います。
このスペースを入れておかないと、実際に表示される時にカテゴリーと最終更新日の間隔が非常に狭くなってしまうからです。
等間隔であける記述の仕方があるのかもしれませんが、それは僕には分からなかったので、とりあえずはこれで無事に動いています。
single.phpに記述するコードに悩んだ
先程チラッと話しましたが、single.phpに記述するコードをどれにするかかなり悩みました。
というのも、わいひらさんの記事の中で紹介されているコードには、最終更新日を表示するだけじゃなく、公開日ではなく最終更新日をGoogleなどの検索エンジンに伝えるためのコードが用意されています。
例えば、公開日が2015年1月1日だとして、その後2016年1月1日に記事を修正した場合、公開日と最終更新日がブログ記事内には表示されます。
ここまでは同じなのですが、わいひらさんのコードを使えばGoogleなどの検索エンジンに表示される日付も2016年1月1日になるということ。
僕が貼り付けたコードにも最終更新日は記載されているので、読みに来てくれた方にとってはきちっと記事が加筆・修正なりされているんだなとは理解してもらえますが、検索エンジンには公開日の日付が記録されたままになるということです。
専門じゃないので詳しくは分かってませんがそういうことだと思います。
なぜコードを使わなかったのか?
検索エンジンにも最新の日付が表示される方が確かにメリットは大きいと思います。実際、僕も日付を判断材料にしてしまう場面がありますし。
では、それでもなぜコードを使わなかったかというと、アルバトロステーマで表示される公開日の文字のフォントが好きだからです。
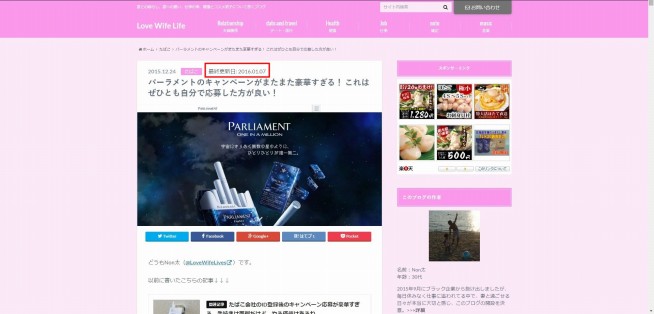
▼例えばこの記事を見てください
初めて記事を公開したのは2016年1月11日でした。そしてその後、修正したりして2016年1月18日が最終更新日と記載されています。
この公開日の日付のフォントと最終更新日の日付のフォントが全然違いますよね。
これがどうして起こるのかは解明できていないのですが(恐らくどこかのコードをいじれば出来るかも)、公開日の日付の文字フォントの方が色もグレーだし少し丸まってていいなぁと思ってます。
もしわいひらさんが書いているコードを追記した場合、アルバトロスで元々表示されるはずの公開日の日付フォントはなくなり、公開日も最終更新日のフォントが使われるようになってしまうんです。
実際使わなかった理由はそれだけで、「最終更新日が読み手の方に伝われば良い」という選択をしました。
最終更新日の日付を入れる方法 / まとめ
一応バックアップは取ってコードは追記したりいじっているのですが、バックアップも良く分かってないしCSSも詳しくは分かってません。
今回も先人の知恵を借りることで何とかできましたが、本当にCSSは奥が深いですね…。
とりあえずは僕のブログにも最終更新日が記入されるようになったので、良しとしようと思ってます。
アルバトロステーマを使っている人が参考になれば幸いです。



















こんにちは。
とても参考になる記事をありがとうございます!
いろんなサイトを調べてみてこのサイトがとっても解りやすく解説されていました^^
この方法で最終更新日を入れることに成功したのですが、アルバトロスの可愛いフォントになりません。
管理人さんのように、くるくるした矢印でフォントを合わせたいのですが、どうすればできるのか教えてください!
はしさん
コメントありがとうございます。
この記事を書いた時はアルバトロスのテーマだったのですが、今はアルバトロスからストークにテーマを変更しています。
アルバトロスの時は僕も同じことに悩んでて、しかもうまく解決しませんでした…。
ストークはデフォルト設定で公開日と更新日を表示できるようになっているので良かったのですが。。。
うまくお役にたてずすみません。。。
こんにちは!
ハミングバードとストークのテーマを使用しています。
Google検索で更新日を表示させたいのですが、公開日が表示されてしまいます。
クリック率を上げる為に更新日を表示させたいと思っています。
https://nelog.jp/wordpress-time-tag
上記の記事を参考にしたのですが、上手く行きません。
nontaさんはやり方をご存じでしょうか?
よろしくお願いします。
たかしさんこんばんは!
年末年始でご連絡が遅くなってしまいすみません。
もう解決済みだと意味ないのですが…
結論更新日を表示させる方法(コード)はあります。
昨日に別サイトで検証してやってみたところ、Google検索でもちゃんと更新日が表示されていました。
コメント欄で書くには長くなりすぎるので、記事にしてまとめるのでしばしお待ち頂ければと思います。
早急にコードだけでも!という場合は、lovewifelives★gmail.com(★は@に変えてください)にメール頂ければ、コードだけサクッとお送りします!