どうもNon太(@LoveWifeLives)です。
最近このLove Wife LifeのブログTOPページをカスタマイズしたんですが、その時に新着記事(最新記事)を表示させるために「Newpost Catch」というプラグインを使いました。
この「Newpost Catch」を使いこなすための解説ページは色々とあったのですが、一つのページだけを見て完了というわけにはいかず、色々と組み合わせた結果自分用のカスタマイズが出来たので、備忘録も兼ねて残しておこうと思います。
プラグインをダウンロードして有効化するまでは割愛しますので、すでに「Newpost Catch」が有効化されている前提でお話しを進めます。
ショートコードで表示できる優れもの
「Newpost Catch」の何が凄いって、プラグインをダウンロードして後はショートコードを本文中に記述するだけで新着記事(最新記事)が表示されるようになること。
そのショートコードはこれ↓↓↓
※本来ショートコードは[(全角)ではなく、[(半角)での表示が必要ですが、ここでは説明のために全角の[]を表示させてます。
このショートコードを本文中に記述するだけで、最新記事が一覧で表示されるようになるんです。
そう考えると、Newpost Catchってかなり嬉しいプラグインですよね。
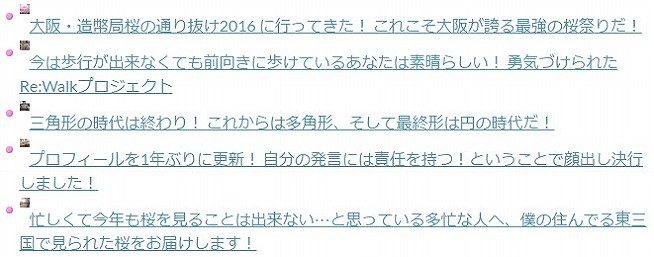
▼で、[npc]と本文中に書いて実際に表示させたのがこちら。
いや、まぁ…確かに表示されたのはされたんだけど…サムネイル画像は小さすぎるし、画像と本文が横並びになってないし、という表示でした。
これでは見栄えが悪すぎるのでカスタマイズが必要ですね。
ショートコードを追加するだけで表示を変えられる
実はこのプラグイン、[npc]の後ろに色々なショートコードを付け足すだけで表示のされ方が変わるんです。
例えば、
▼[npc width=”50″ height=”50″]と書いた場合
先ほどよりもサムネイル画像が大きくなりました。「width」は横幅で「height」は高さです。
Newpost Catchのサムネイル画像の基本値が10 × 10だから、ショートコード【width=”50″ height=”50″】と書いてあげることで画像のサイズが変わるんですね。
▼[npc width=”100″ height=”60″]と書いた場合
あれっ?100 × 60という長方形のサイズ比にしたはずなのに正方形で表示されてる…。
この現象は、こちらの記事(Newpost Catchのサムネイル画像の縦横比がおかしくならないようにする / iLOG)に書かれてますが、Word Press管理画面の【設定>>メディア】と進んだ先にある「サムネイルのサイズ」の設定値に依存するとのこと。
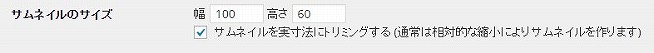
じゃあこの数値を変えたらいけるのか?
と言うことで、Word Press設定のサムネイルのサイズを幅100、高さ60に変えてみました。(僕の環境では幅150、高さ150で設定されていた。)

残念ながらこの数値を変えただけでは、ショートコードで設定した縦横比の画像にはならず何も変わりませんでした。(正方形表示のまま)
サムネイル画像が長方形の綺麗な形で表示されることを望んでましたが、まぁ正方形でいいやということで、画像の大きさは【width=”100″ height=”100″】で行くことにしました。
▼[npc width=”100″ height=”100″ date=”1″]と書いた場合
“date”が日付の有無なので、タイトルの末尾に日付も付くようにしました。
日付まで表示されたのはいいのですが、とにかくなんかダサいですよね。
画像の横にタイトルが並んでいないのが一番ダサく見えるので、ここからは実際にCSSを追記することで調整してみました。
ショートコードの一覧は、開発者のブログ記事(【いろんなところにサムネイル付き最新記事を表示できます】WordPressプラグイン「Newpost Catch」の新機能「ショートコード」の使い方)の中に書かれてるので、参考に見てみるのもいいですよ。
実際に追記したCSS
上記で説明した通り、新着記事(最新記事)が表示されるのは良いものの綺麗とは言えない並び方だったため、実際にCSSを追加しました。
追加するのはスタイルシート(style.css)です。
アルバトロスを使っている場合は子テーマにスタイルシート(style.css)があるので、そこに追記したコードがこちら。
場所はどこでもOKですが、子テーマに最初から書かれているコードのすぐ下に書いて問題ないです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/* Newpost Catch */ #npcatch li{ overflow:hidden; clear:both; vertical-align:top; } #npcatch img{ float:left; padding:5px 10px 5px 0; } #npcatch .title a{ font-weight: 700; } #npcatch .date { font-size: x-small; font-weight: 400; display:block; color: #666699; margin-bottom: 5px; } #npcatch li:hover{} #npcatch li:hover .title{} #npcatch li:hover .title a{} #npcatch li:hover .date{} |
このコードはこちらの記事(サムネイル画像付きの最近の投稿を一覧表示する – Newpost Catchの使い方 / WordPress Cpllege)を参考に、そのままのコードを記載しています。
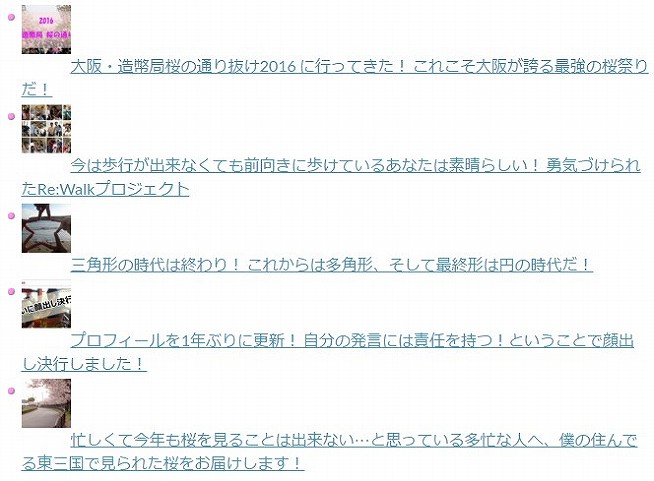
▼CSS追記後に、[npc width=”100″ height=”100″ date=”1″]と本文中に書いた場合
一発で画像とタイトルが横並びになって、表示が綺麗に揃いました。
次に、タイトルの下に引かれたアンダーラインが邪魔だなと思ったので、CSSコードを追加しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* Newpost Catch */ #npcatch li{ overflow:hidden; clear:both; vertical-align:top; } #npcatch img{ float:left; padding:5px 10px 5px 0; } #npcatch .title a{ font-weight: 700; text-decoration: none; } #npcatch .date { font-size: x-small; font-weight: 400; display:block; color: #666699; margin-bottom: 5px; } #npcatch li:hover{} #npcatch li:hover .title{} #npcatch li:hover .title a{} #npcatch li:hover .date{} |
黄色く表示されているところを追記します。
▼これを書くことでリンクの下線が消えました。
次に、投稿した日付をもう少し大きく表示させて色も変えたいなぁと、また追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* Newpost Catch */ #npcatch li{ overflow:hidden; clear:both; vertical-align:top; } #npcatch img{ float:left; padding:5px 10px 5px 0; } #npcatch .title a{ font-weight: 700; text-decoration: none; } #npcatch .date { font-size: small; font-weight: 600; display:block; color: #adb5bf; margin-bottom: 5px; } #npcatch li:hover{} #npcatch li:hover .title{} #npcatch li:hover .title a{} #npcatch li:hover .date{} |
font-sizeを【x-small⇒small】に、font-weightを【400⇒600】、colorを【#666699⇒#adb5bf】に変更しました。
このあたりはかなり自分の好みが入っているので、好きな大きさや色に変えていけばいいと思います。
▼こんな風に、日付が大きくグレーっぽい色に変わりました。
あともう少し。記事と記事の間に点線を入れたいなと。
追記したのはこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* Newpost Catch */ #npcatch li{ overflow:hidden; clear:both; vertical-align:top; border-bottom: 1px dotted #666666; } #npcatch img{ float:left; padding:5px 10px 5px 0; } #npcatch .title a{ font-weight: 700; text-decoration: none; } #npcatch .date { font-size: small; font-weight: 600; display:block; color: #adb5bf; margin-bottom: 5px; } #npcatch li:hover{} #npcatch li:hover .title{} #npcatch li:hover .title a{} #npcatch li:hover .date{}[/su_note] |
点線なので【dotted】、【solid】にすれば点線じゃなく直線が引かれます。
▼記事と記事の間に点線が引かれた
最後にサムネイル画像の下が5pxとなっていたので、それを0にして行間を少しだけ詰めました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* Newpost Catch */ #npcatch li{ overflow:hidden; clear:both; vertical-align:top; border-bottom: 1px dotted #666666; } #npcatch img{ float:left; padding:5px 10px 0 0; } #npcatch .title a{ font-weight: 700; text-decoration: none; } #npcatch .date { font-size: small; font-weight: 600; display:block; color: #adb5bf; margin-bottom: 5px; } #npcatch li:hover{} #npcatch li:hover .title{} #npcatch li:hover .title a{} #npcatch li:hover .date{} |
これで少しだけですが、行間が詰まって見栄えが良くなったように思えました。
記述したCSSコードは以上で、本文中に[npc width=”100″ height=”100″ date=”1″]を記載することで、現在のこのブログのトップページのような表示がされるようになります。
諦めたCSS
サムネイル横にある「●」
トップぺージを見てもらえれば分かりますが、新着記事(最新記事)の左側に「●」が付いています。
この「●」は不要だったので本当は消したかったんです。
その際は【list-style-type: none;】だとか【list-style-image:none;】を記述すれば良いと言われてるものの、それを記述しても消えず、さらにそれが効かない場合は【display: block;】も併せて記述すれば良いと書かれているページがありましたが、それでも消えませんでした。
なので、今回は「●」を消すのは諦めました。
2018年1月追記
サムネイル横にある「●」ですが、上記で書かれているように、通常であれば【list-style: none;】とか、【list-style-type: none;】をスタイルシートに記述すると消えるはずなのですが、ストークを使っていると消えません。
これは下記のコードを書くことで消せる、というか非表示にすることが可能です。
|
1 2 3 4 |
ul#npcatch li:before { width: 0; height: 0; } |
簡単に説明しておくと、高さも幅も0にすることで非表示にさせているというコードです。
長らくlistの●が消せなくて試行錯誤してましたが、これで非表示に出来ます。
記事本文の表示
これは諦めたというか、なくていいと思いました。
一度調べて、こちらの記事(Newpost Catchを使って記事一覧を表示する順番を変えたり記事の概要を表示するためのTips / まったりこんふぃでんしゃる)に書かれているコードを記述してみたのですが、うまくいかなかったのでもういいやと思いました。
実際記事本文の最初の数十文字が表示されるのはパソコンで見ている時のみで、スマホなどのモバイルの時は表示されないようなので。
Newpost Catchのカスタマイズ / まとめ
かなり手こずりましたが、何とか形にはなりました。
Newpost Catchを使ってウィジットではなく記事本文中に新着記事(最新記事)を表示させようとしている方で、同じように行き詰った人が少しでも参考にしてもらえれば幸いです。
Newpost Catchで参考になった記事
●サムネイル画像付きの最近の投稿を一覧表示する – Newpost Catchの使い方 / WordPress College
●【いろんなところにサムネイル付き最新記事を表示できます】WordPressプラグイン「Newpost Catch」の新機能「ショートコード」の使い方 / 今村だけがよくわかるブログ
・【ショートコードで簡単にできる】WordPressプラグイン「Newpost Catch」で動的に同じカテゴリの最新記事をサムネイル付きで表示する方法 / 今村だけがよくわかるブログ
こちらの記事も一緒にどうぞ!
●TOPページを大幅変更するために行ったカスタマイズについて
●Shortcodes UltimateプラグインはCSSが苦手な人にもホントに重宝する!



















Non太さんの記事、大変参考にさせていただいております(^ ^)
こちらの新着記事一覧と同様のものを私のウェブサイトへ導入したいな…と考えているのですが、こちらの記事でのCSSコードで完成するものと、現在のトップページにて設置されているものとを比較すると、現在のものの方がかなり洗練されているなーと感じます。
かなり突き詰められたのではないでしょうか??
現在のトップページに使用されているコードを是非ご教示いただいたのですが、いかがでしょうか??
よろしくお願いいたします(^ ^)
タナカさんこんばんは。コメントありがとうございます。
出来るならばお教えしたいんですが…実はこれは、WordPressのテーマをストークにしてるから簡単に出来ているカスタマイズなんです。笑
こちらの記事で紹介しているように、ストークを導入すればウィジットであとはちょこちょこっとやるだけで、
トップページは僕のような感じに出来ますよ。(ハミングバードでも出来ますが、アルバトロスはできない仕様になってます。)
コードでは僕は限界だったので…期待に応えられずすみません。
ご返信ありがとうございます!
リンクの記事、読ませていただきました。
私は現在、ハミングバードなので、設定できそうです。
トップページとする固定ページのバナーなどを作り込んでいる最中ですので、そちらが完成したら早速導入してみたいと思います!
ありがとうございます(^ ^)
いえいえ、僕もまだまだ勉強中なので。。。
少しでもお役に立っていたら良かったです♪