このブログはWord Pressで運営しています。
ブログを運営して収益化しようと考えた時に真っ先に思い付くのはアドセンスですよね。
僕自身、アドセンスにはかなりお世話になっており、試行錯誤の上で今の場所に配置しています。
ワードプレスの他に世の中にブログサービスはたくさんあるわけで、その中でもはてなブログの、さらにははてなブログPro(有料)でやられている人も多いでしょう。
はてなブログの存在はもちろん知ってましたが、アドセンスをはてなブログの記事本文の途中に、自動で貼り付けるにはどうしたらいいのか?は分かりませんでした。
というわけで、実際にはてなでブログを作り、どうやって設置するのか調べてみました。
結果、すでに記事にしてくれている方たちの恩恵を受けつつ方法が分かったので、その手順についても備忘録として残しておこうと思います。
はてなブログにアドセンスを貼りたいという場合で、記事の途中や見出しの前などに表示させるにはどうしたらいいのか?を探している人には参考にしてもらえればと思います。
参考にさせて頂いたサイト
色々と記事を徘徊している中で、たくさんの方が記事にされていたのですが、一部なぜかうまくいかないことがあり…。
最終的に、上記ブログの45 For Trashさんが紹介してくれていたコードでスッキリ表示させられました。
と言っても、45 For Trashさんも別のブログからコードは引用されていたようで、元記事は以下のブログからでした。
上の記事が記事中の1つめの見出し前にアドセンスを表示するコードを書かれていた元記事です。
下の記事は、記事下すぐに表示させるコードが紹介されています。
今回利用しているコードも上記サイトで紹介されていたものとほぼ同じです。
個人的に「スポンサーリンク」の文字の大きさは、デフォルトより少し小さめにしたい派ということで、ほんの一部だけ追記したコードにしています。
記事中の1つ目の見出し前にアドセンスを自動で表示させる方法
というわけで、実際に画像とともにコードを表示させるまで、を見ていきたいと思います。
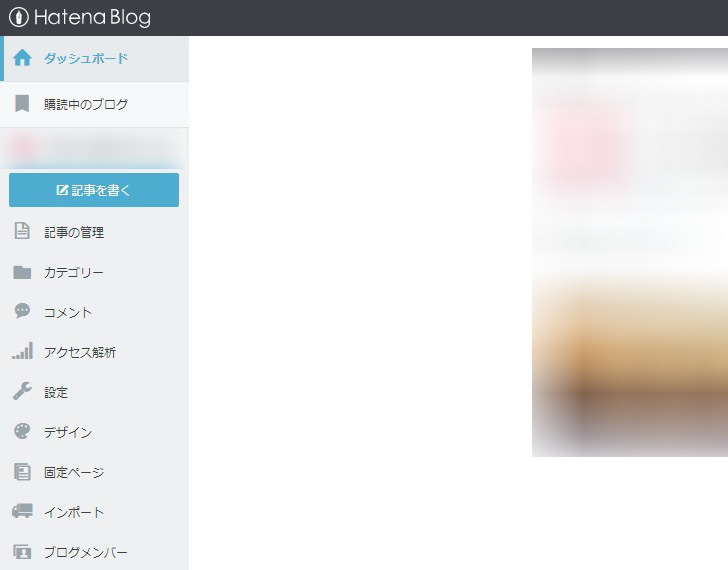
▼まずははてなブログのダッシュボードに行きます。
次に、はてなのダッシュボードの左下に「デザイン」という項目があるので、そこをクリックします。
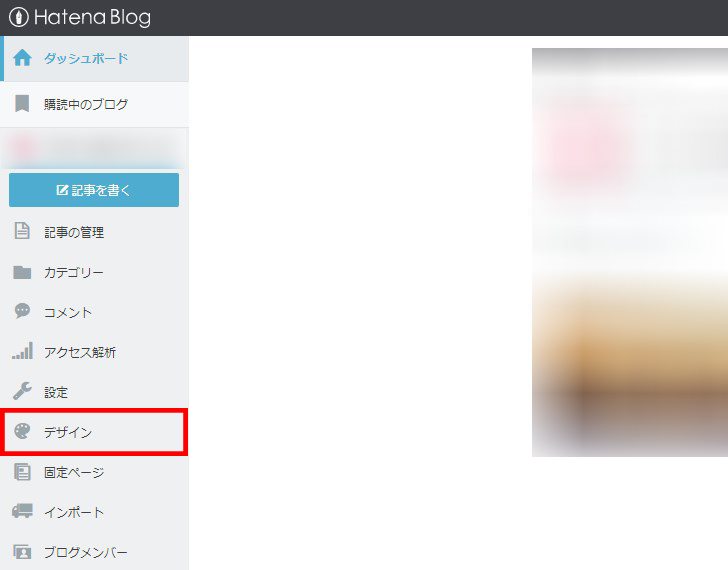
▼デザインをクリック。
▼すると、こんな画面に変わります。
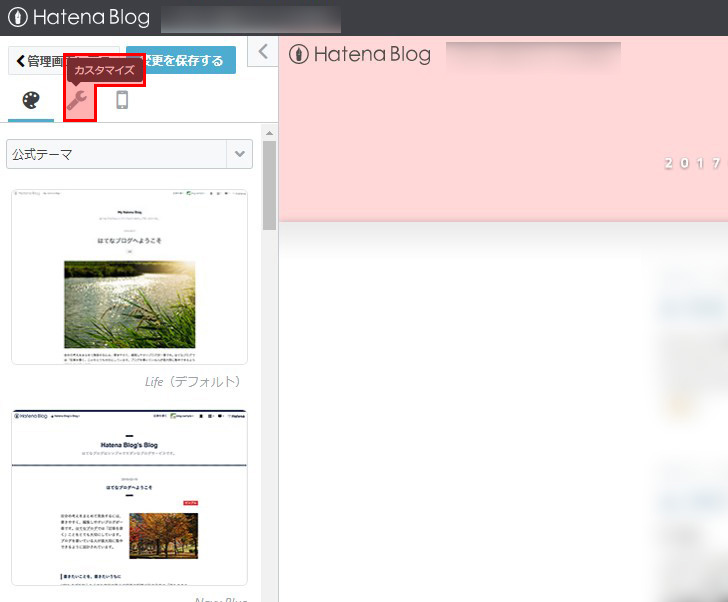
▼左上の「カスタマイズ」をクリック。
赤枠で囲っているところのアイコンをクリックすれば、カスタマイズの画面に切り替わります。
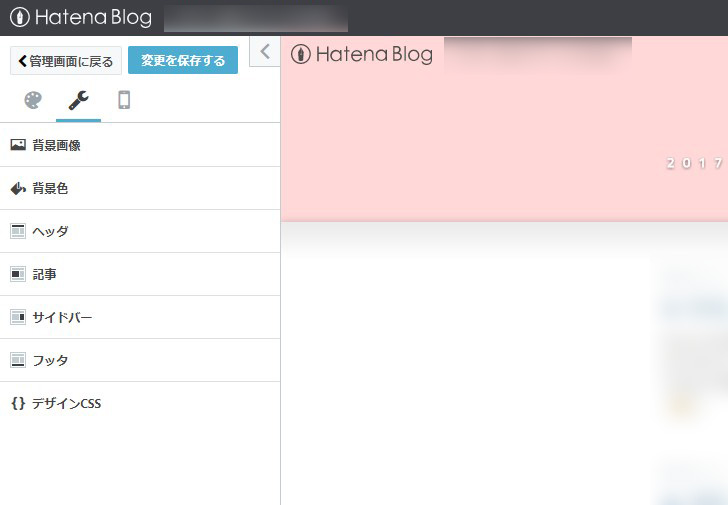
▼カスタマイズをクリックするとこんな画面になります。
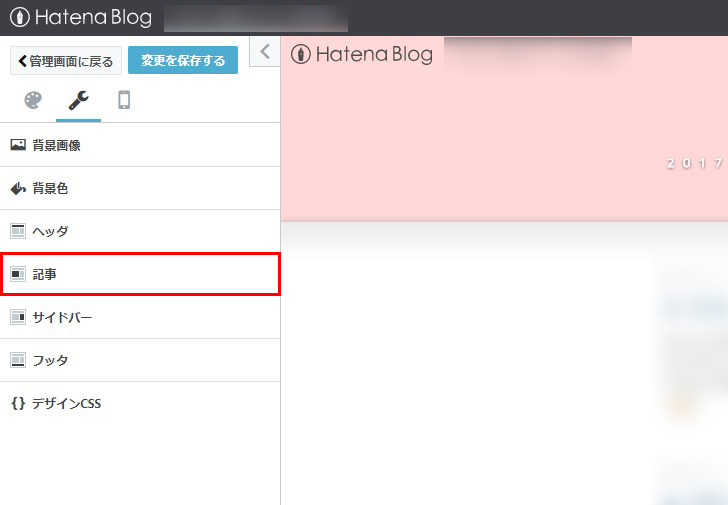
▼続いて、左に「記事」という項目があるのでそれをクリック。
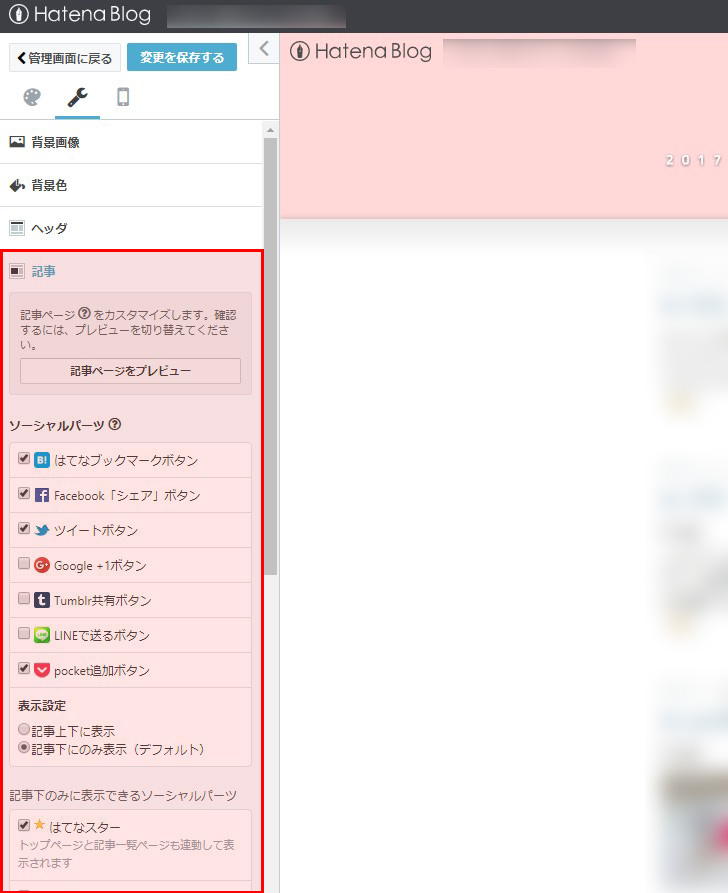
▼記事の項目が下に広がります。
赤枠で囲ったところが、「記事」をクリックした後に下にびょーんと広がったところです。
この部分を下にスクロールします。
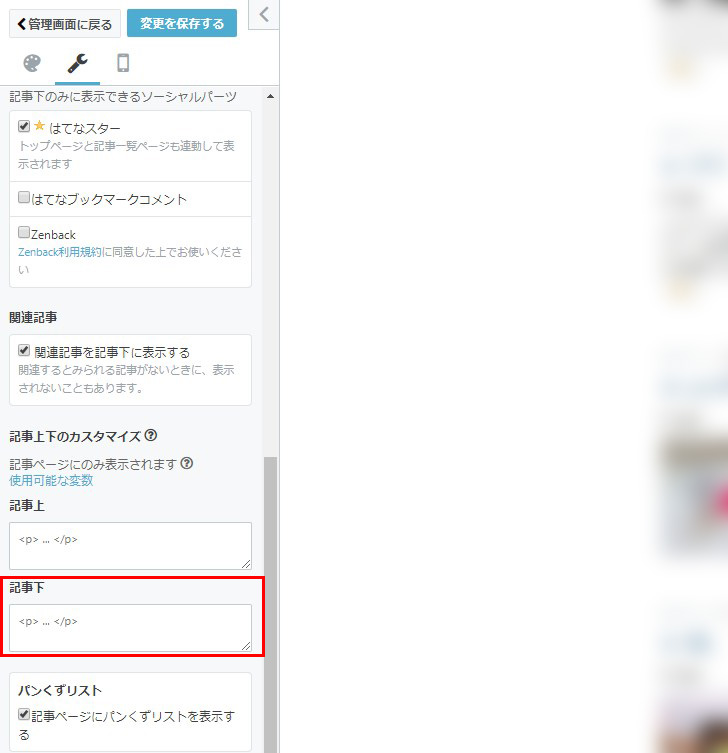
▼すると、「記事下」という項目が出てきます。
この「記事下」という項目に、アドセンスを表示させるのに必要なコードを記述すればOKです。
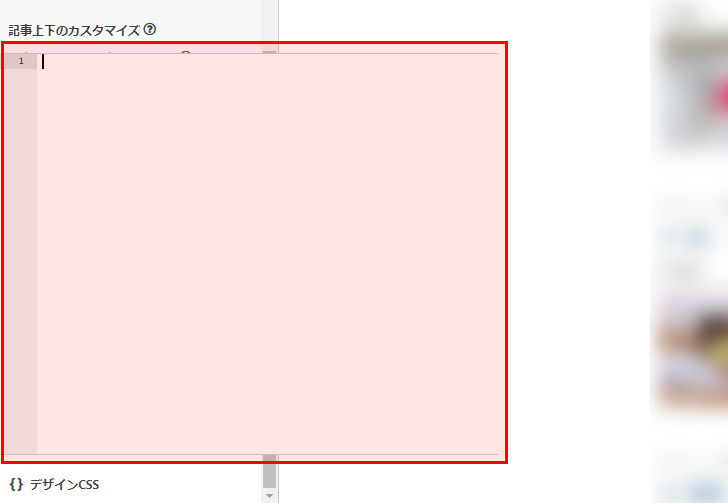
▼ちなみに、記事下の<p>…</p>と書かれている枠をクリックするとこんな感じで広がります。
赤枠で囲ったこのスペースに記述することになります。
記述するコードはこちら
肝心の記述するコードはコピペで一発で、以下のコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- 1つめの見出し前にアドセンスを配置 --> <script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { var $target = $('.entry-content > h3'); $target.eq(0).before($('.insentence-adsense')); }, false); // ]]></script> <div class="insentence-adsense"> <p style="text-align:center; font-size: 80%" >スポンサーリンク<br> ※ここに自分のアドセンスコードを貼り付け </p> </div> <!-- 1つめの見出し前にアドセンスを配置ここまで --> |
いったん、上記全部をコピペします。
次に10行目の、※ここに自分のアドセンスコードを貼り付けと書いている行を全て消して、自分で取得したアドセンスコードを貼り付けして下さい。
これだけで1つ目の見出しの前にアドセンスが表示されるようになります。
記事下シェアボタンの手前にアドセンスを自動で表示させる方法
続いて、記事下にアドセンスを表示させる方法です。
これも冒頭でご紹介した記事からお借りしたのとほぼ同等のコードになります。
記述するコードはこちら
こちらも先程書いたコードの次の行から書いてOKです。
コードは以下。
|
1 2 3 4 5 6 7 8 9 10 |
<!--記事下アドセンス--> <div id="my-footer"> <p style="text-align:center; font-size: 80%" >スポンサーリンク<br> ※ここに自分のアドセンスコードを貼り付け </p> </div> <script> var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp); </script> <!--記事下アドセンスここまで--> |
先程と同じように、一旦全部をコピペ。
それから、※ここに自分のアドセンスコードを貼り付けの部分を、自分のアドセンスコードに貼り替えます。
これだけで、記事下でもシェアボタンの手前にアドセンスが表示されるようになるはずです。
そのままアドセンスコードだけを設置すると、関連記事の下に表示されます
これ以降の話は、ほぼ余談です。
今回は「記事下」というところにごにょごにょしたコードを記述しました。
こうすることで、記事下と言えど本文が終わった直後の記事下にアドセンスが表示される仕様になっています。
もしコピペしたコードではなく、アドセンスのコードだけをペーストしたとしても広告は表示されます。
ですが、もしアドセンスのコードだけをコピペした場合、記事本文が終わった直後ではなく、記事終わりのすぐ下にはシェアボタン、その下に関連記事が表示され、その下にアドセンスが表示される仕様になっています。
これがダメとは言いませんが、記事本文が終わったすぐ下にアドセンスがある方がクリック率は高く、大きな差があります。(自分の結果では)
なので、アドセンスで収入を得ようと思っているなら、記事下の貼り方はこの設定にしておく方が良いんじゃないかと思います。
注意!はてな記法では表示されない場合あり!
これは全ての人がそうなのかは分かりませんが、記事を書く時に「はてな記法」で書いている場合、アドセンスが表示されないことがありました。
はてな記法が???の人は、以下のことを確認してもらえれば良いかと思います。
PCで記事を投稿する場合のはてな記法
パソコンではてなのダッシュボード画面から、「記事を書く」で投稿画面へと進みます。
▼こちらが投稿画面です。
▼左上にはてな記法と書かれています。
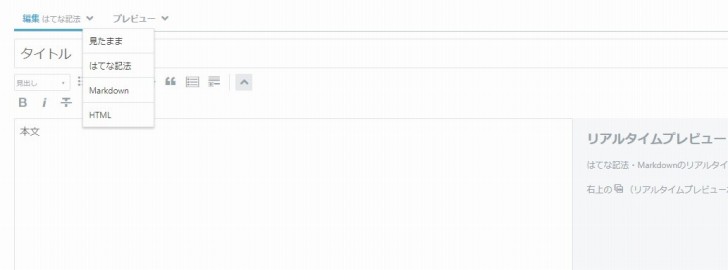
他に、
- 見たまま
- Markdown
- HTML
という書き方があります。
▼「はてな記法」の右横をクリックすれば、他の書き方を選択出来ます。

ここで「はてな記法」を選んだ状態だと、記事の書き方によってアドセンスが表示されないことがありました。(次に解説しています)
スマホで記事を投稿する場合のはてな記法
スマホははてなのアプリを使っている前提でお話ししています。
スマホの場合は記事投稿画面ではなく、トップ画面の中にある設定画面で確認します。
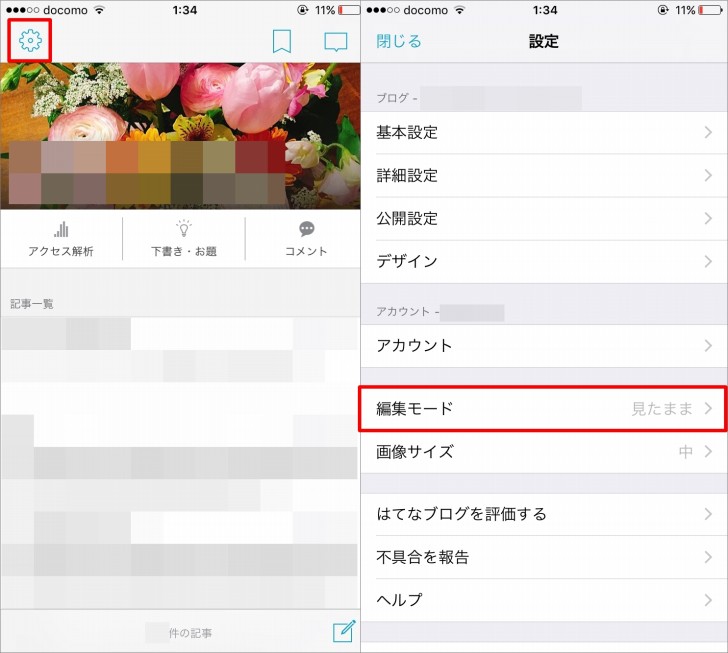
▼アプリを開き、左上にある歯車アイコンをクリックし(画像:左)、「編集モード」の項目をチェックします(画像:右)。
一番最初の設定では「見たまま」モードになっているはずです。
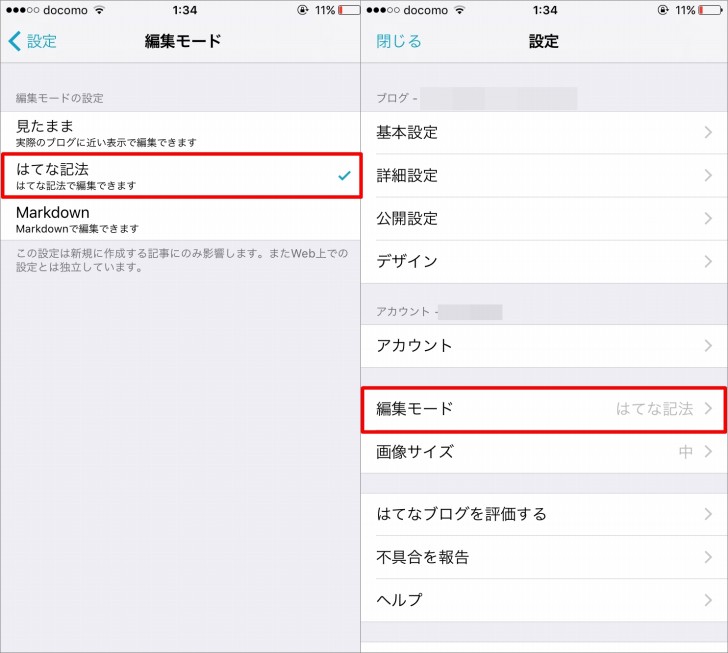
▼「編集モード」をクリックすれば、設定を変えられます。
今回の例では、デフォルトの「見たまま」を「はてな記法」に切り替えた例です。
もしこのように「はてな記法」に切り替えて記事を投稿していた場合、1つ目の見出し前に出てくるはずのアドセンスが表示されないということがあります。
見出しを作る際の操作方法でアドセンスが表示されない場合あり
PCでもスマホでも「はてな記法」を選択していて、どういう場合にアドセンスが表示されないかというと、見出しを作る際にどういった操作方法で作っているかによります。
PCで見出しを作る際のNGの例
記事を投稿する際に見出しを作るわけですが、下記のように「大見出し」を選んで見出しを作っていると、アドセンスが表示されませんでした。
以下、例です。
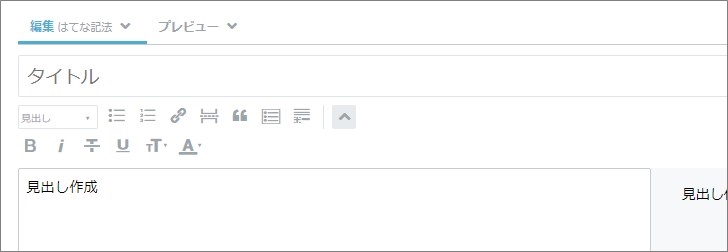
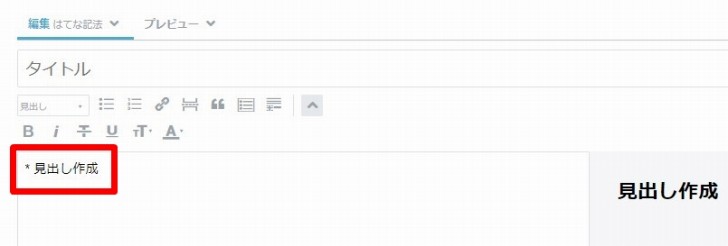
▼記事の作成画面に、「見出し作成」という言葉を打ち込みました。
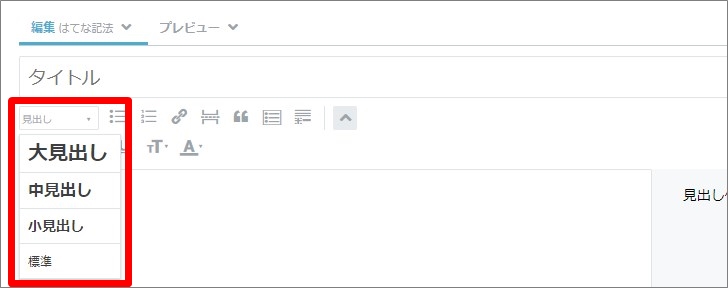
▼左上の「見出し」をクリックして、「大見出し」を選択します。
▼「見出し作成」の前に「*」が付きました。
これで見出しが出来ているわけですが、この操作方法で作成している場合、アドセンスが表示されません。
スマホで見出しを作る際のNGの例
スマホも同様に、「はてな記法」を設定している場合です。
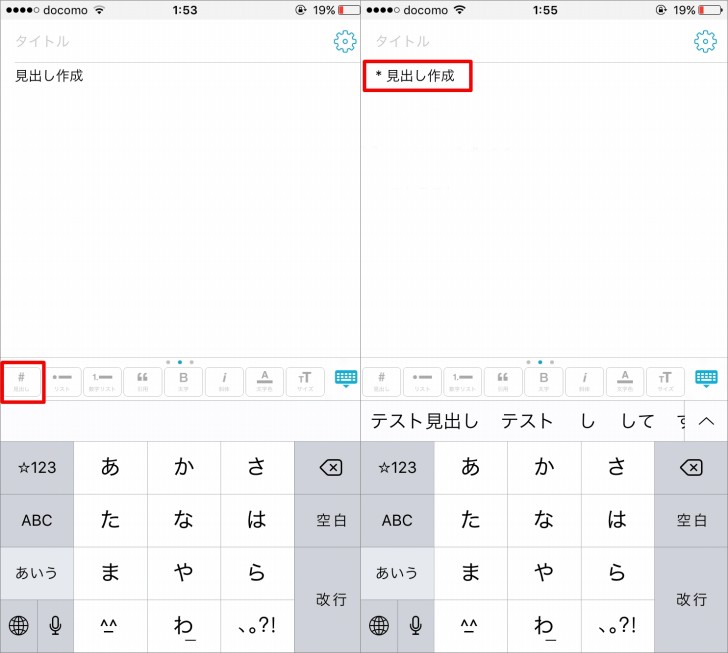
▼文字を入力した後、画面真ん中の「#見出し」をクリックすると(画像:左)、「*」が付きます。(画像:右)
スマホからの投稿もこの方法で見出しを作っていると、いくら見出しの前にアドセンスが表示される設定を行っていたとしても、表示されませんでした。
理由は、PCもスマホもこの方法で見出しを作った場合、<div class=”section”>という属性が付くから、です。
と言っても多分分からない人には分からないと思うので、あまり気にしないで良いと思います。
言えば、はてなの仕様上の話です。
もし同じようにアドセンスのコードを設定したにも関わらず、なぜか広告が表示されないという時は、一度確認してみると良いかもしれません。
僕が試してみた限り、「はてな記法」以外を選択していれば、同様に見出しを作ったとしても問題はありませんでした。
アドセンスを複数貼るなら、別々に1つずつコードを取得しておくこと!
これも余談かもしれませんが、アドセンスを貼るなら、1つずつ別のコードを発行しておくことをおすすめします。
難しい話しは抜きにして、後からどの広告がどれだけクリックされているか等を見たい場合にも、広告ごとの検証を行いたい場合にも、コードを分けておかなければ出来ないことです。
あまり分からないとしても、今回の例で言うならば、
- 見出し前のアドセンス
- 記事下のアドセンス
- サイドバーのアドセンス
と、それぞれコードを発行し、必要な場所に1つずつコピペする方が良いです。
後々、やっておけば良かったとなるので、ぜひ!
はてなブログでアドセンスを設置する / まとめ
この記事がワードプレスで書いているのでなんとも奇妙な話ですが、はてなブログの見出し前や記事下すぐの場所にアドセンスを表示させる方法をまとめてみました。
と言っても、コードを紹介してくれている方のものをほぼコピペしただけですが。
結果的に、Word Pressとはてなブログと両方触っていじってみましたが、改めてワードプレスの方が良いなと感じました。
操作性の面でも、仕様上の面でも。
この記事を読まれる方は、はてなですでにブログを始めている方のはずで、あまりWordPressを推すのはどうかと思うので、この辺りで締めておきます。
少しでも参考にしてもらえれば幸いです。


















コメントを残す