どうもNon太(@LoveWifeLives)です。
このブログの楽天やAmazonのアフィリエイトリンクで使用させてもらってるカエレバとヨメレバ。
ブログを始めた頃、カスタマイズが出来ることを知ってはいたものの、CSSやらhtmlやらと言われてもさっぱり分からなかったので、したい気持ちはあるものの出来ないままで放置していました。
その後何とか勢いでカスタマイズ。
当時は良く分からないままでしたが、学んでいけば案外出来るものだと感じられたものです。
というわけで今回は、カエレバ・ヨメレバのカスタマイズに挑戦しようとしている方で、CSS初心者の方に向けて。(僕も知ったものじゃありませんが)
僕が悪戦苦闘した時の内容をそのままに、カスタマイズについてご紹介したいと思います。
出来る人にしてみればものの5分ぐらいで出来そうなカスタマイズでしたが、初めてのことだったので超時間がかかり7時間でやっと納得のいくカスタマイズが出来ました。(一部出来ないままのところがあるのですが、そんなに見栄えが悪いわけではないので、とりあえずこのままでいいと思ってます。)
そんな所も残したまま、記事を修正しています。
笑いながら読んでもらえれば幸いです。
それぞれの見出しの最後に、追記として付加説明したりコードを表示しています
参考にしたカエレバ・ヨメレバカスタマイズのブログ
色んなブログでカスタマイズの方法が記事にされているのですが、一番最初に目にしたのはこちらでした。
ちゅんこさんのShufulifeというブログで書かれた記事です。
実際、この記事を参考にしてカスタマイズされている方も多いと思うのですが、WordPressのテーマがSTINGER5のカスタマイズになっているようです。
僕のテーマであるストーク(当時はアルバトロス)ではなかなかコピペだけではうまくいきませんでした。

とShufulifeに書かれているのを見つつ、

と思い、分からないながらCSSをコピペして、自分のスタイルシートに書いてみたんです。
書かれていたCSSはこちらでした↓↓↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
/*-------------------------------------- ヨメレバ・カエレバ --------------------------------------*/ .booklink-box, .kaerebalink-box{ width:85%; margin: 1em 0 1em; padding: 5%; border:double #d2d7e6; overflow: hidden; font-size:small; border-radius:2px; } .booklink-image, .kaerebalink-image{ margin:0 0 15px 0; } .booklink-image img, .kaerebalink-image img{ display:block; margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info{ text-align:center; line-height:120%; overflow: hidden; } .booklink-name, .kaerebalink-name{ font-size:16px; margin-bottom:14px; line-height:1.2em; } .booklink-powered-date, .kaerebalink-powered-date{ font-size:8pt; margin-top:10px; line-height:120%; } .booklink-powered-date, .kaerebalink-detail{ margin-bottom:15px; } .booklink-link2, .kaerebalink-link1{ margin-top:20px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom{ width:90%; height:15px; overflow:hidden; background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%); background-color:#ffffff; border-radius:6px; border:1px solid #dcdcdc; display:inline-block; margin:0 auto 5px auto; padding:10px 0px; text-align:center; } .shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover{ background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%); background-color:#f6f6f6; } .shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active{ position:relative; top:1px; } .shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{ display:block; cursor:pointer; text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; } .shoplinkamazon a{ color:#FF9901; } .shoplinkrakuten a{ color:#c20004; } .shoplinkkindle a{ color:#007dcd; } .shoplinkyahoo a{ color:#7b0099; } .booklink-footer{ clear:left; } |
CSSの上の方にコピペするようにと書かれているので、あんまり良く分からないまま適当な位置に貼り付けてみたら、今まであった記事がこんな風になってしまいました。

Amazonや楽天市場の文字が切れてるし、縦にリンクが並ぶという…。

多分貼り付けた位置が悪い気がするのですが、どこだったら大丈夫なのかが分かりませんでした。
なので一旦諦めました。
次に見つけたのがこちら。
こちらはヨメレバとカエレバが別々にカスタマイズされてて、干渉したからさらにCSSをカスタマイズしてその干渉も抑えられたとのこと。
「おぉ!」と思ったのですが、Amazonや楽天のリンクがこんな風に表示されてました。

3つが綺麗に並んでるんですが、最初のカスタマイズの時に出てきたように、リンクボタンの背景は白抜きに色文字が良かったんです。
なので、こちらも諦めました。
カスタマイズされたものをカスタマイズする力は僕にはないんです…。
というか、この時はカエレバとヨメレバを別々にカスタマイズしていくってどうやったらいいねん?という事態になってました。
さらに、次に見つけたのがこちら。
こちらに書かれているのは、カエレバのカスタマイズでAmazonと楽天市場の2つに絞って書かれています。
見てみるとボタンもシンプルだし、Amazonはグレーで楽天は赤色の文字。
僕好みになってました!ということで、okutaniさんが公表してくれているCSSをコピペしてみました。
とりあえずまた場所が分からないまま、同様にコピペをしてみましたが、今までがレイアウトがグチャグチャになってしまってばっかりだったのであまり期待はしてませんでした。
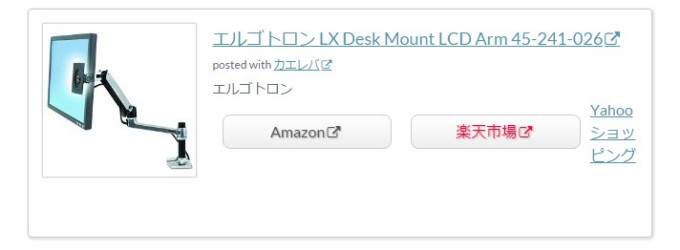
が、okutaniさんのCSSは、Amazonと楽天は綺麗なボタンになり、Yahoo!だけがはみ出るというレイアウトになりました。
こんな感じ↓↓↓(僕が今欲しいエルゴトロン…)
ここでやっとCSSはいじればちゃんと反応するんだ!と手応えを感じられた瞬間です。
今まで僕がカエレバを使う時は、Amazon・楽天・Yahoo!ショッピングの3つでやっていたのですが、実際Yahoo!ショッピングでクリックされることってほっとんどありませんでした。
このレイアウトになったのを見て、もしYahoo!ショッピングを外せばAmazonと楽天で綺麗なカエレバになるんじゃないか?と思いました。
なので、この機会にYahoo!ショッピングはカエレバのリンクに入れない事に決めました。
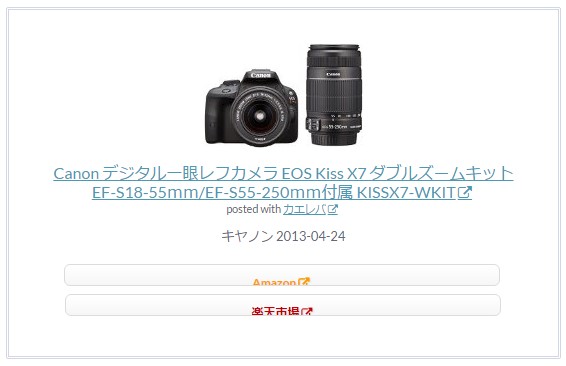
そして再度リンクを作ってみると… はい!綺麗に並びました。
はい!綺麗に並びました。
ただ…上記のCSSを一体どこに貼り付ければいいのやら…という状態。
貼り付けたは良いものの、ホントにその場所で合っているのか?状態。
【外観】⇒【テーマの編集】と進み、スタイルシート(style.css)と呼ばれるところの上部の適当なところにCSSをペーストしていたのですが、カエレバリンクはうまく機能している状態でした。
しかしTOPページに戻ってみると、まさかのヘッダーがバクっている事態に!
一番最初のスタイルシート(style.css)はコピーしていたので、とりあえず一度戻すことにしました。
これでまた振り出しに戻りました。
かなりひどい内容ですが、スタイルシートのどこにCSSを書き込めば良いのか本気で分かってませんでした。
今なら子テーマに書いていけば良いと分かりますが、初めの頃はこんなぐらいしか分からないものです。
スタイルシートで貼り付けた場所
もう僕の中ではokutaniさんが作っているCSSしか目に入らず、後はどこに貼り付ければいいのかを調べていました。
調べて行くうちに、PC上での表示とスマホ表示として、それぞれでカスタマイズしないといけない事もわかり、特にスマホの場合は
|
1 |
@media only screen and (max-width: 480px){ |
と書かれているところよりも下部に、スマホ用のコードを書けと書かれているじゃありませんか! そうすることで、スマホで見た場合も綺麗に表示されるようになるとのこと。
これをヒントにアルバトロス(今はストーク)のスタイルシート(style.css)をひたすらじっくり見て行きました。
すると出てきたコード。
|
1 2 3 4 |
/********************* DESKTOP ONLY *********************/ @media only screen and (min-width: 1100px) |
ここがデスクトップ用なんじゃないか?と思いつつ、ここの下部にokutaniさん仕様のCSSコードをコピペしてみました。
すると、ヘッダーもバクることなく、綺麗にカエレバのリンクもうまくいくようになりました。
これでカエレバは完成です。
ですが、最初の頃に思ってたように、カエレバが出来てもヨメレバが出来てなければカスタマイズが完成しないのに、カエレバだけ出来てしまった…どうしよー!と思ってたのですが、まさかのオリジナルで解決してみました。
2017年10月追記
僕が使用しているアルバトロスには子テーマが用意されています。
子テーマ内のスタイルシート(style.css)に以下を記述すればPC上の表示は問題ありません。(スマホ用のためのコードは後述)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
/*--------------------------------- カエレバ --------------------------------*/ .kaerebalink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 15px; overflow: hidden; /* float解除用 */ margin-bottom: 20px; background-color: #FFFFF0; } .kaerebalink-image { margin-right: 18px; float:left; } .kaerebalink-image img { box-shadow: 0 0 1px 1px #ccc; } .kaerebalink-info { font-size: 14px; margin: 0; overflow: hidden; /* float解除用 */ } .kaerebalink-name { font-size: 17px; margin-top: 2px; } .kaerebalink-detail { margin-top: 5px; } .kaerebalink-powered-date { font-size: 12px; margin-top: 5px; } .kaerebalink-link1 { font-size: 16px; } .shoplinkamazon, .shoplinkrakuten { float: left; width: 44%; text-align: center; margin: 17px 10px 0; padding: 5px 0; border: 1px solid #ccc; border-radius: 8px; text-shadow:1px 1px 1px rgba(0,0,0,0.3); background: -moz-linear-gradient(top,#FFF 0%,#EEE); background: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#EEE)); } .shoplinkamazon a{ color: #e47911; } .shoplinkrakuten a{ color: #FF0040; } .shoplinkamazon a, .shoplinkrakuten a { text-decoration: none; display: block; } .shoplinkamazon a:hover, .shoplinkrakuten a:hover { opacity: 0.7; background: -moz-linear-gradient(top,#FFF 80%,#EEE); } |
親テーマと子テーマの意味も分かっていなかったので、親テーマのスタイルシートのどこに書こう…と悩んでましたが、子テーマがあれば記述するだけでOKなのでありがたいですね。
ヨメレバのCSSはこちらで解決!
カエレバは何とか解決しました。次にカスタマイズしないといけなかったのはヨメレバ。
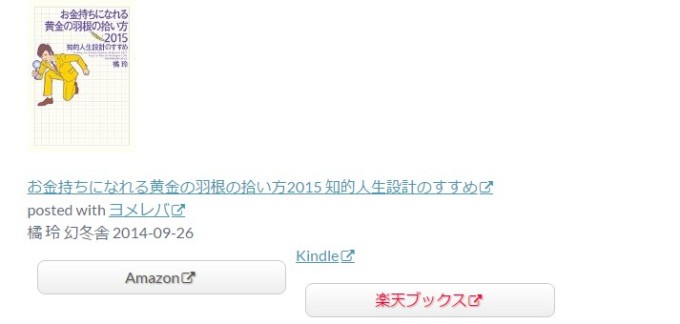
カエレバでコピペしたCSSのままでヨメレバを試すと…(僕が次読もうと思ってる本)
こんな風にレイアウトがグチャグチャなんです。
やはりカエレバと同時にヨメレバもカスタマイズ出来るCSSにしておけば良かったと思いました。が、ここであることに一つ気が付きました。
カエレバのCSSは【kaerebalink】というコードが多用されているんですが、一方ヨメレバのCSSには【booklink】というコードが使われているんです。
ということは、

という考えに至りました。
さらには、カエレバはAmazon・楽天の2つでしたが、ヨメレバはAmazon・楽天ブックス・kindleの3つ。ということで、

という仮説が立ちました。
そして実践してみました。

まさかのビンゴでした。
残念ながら、Amazon・kindle・楽天ブックスと3つ一緒には並びませんでしたが、以前よりもかなり綺麗に見栄え良く出来たのでこれで良しとします。
今のところ、このCSSコードでヘッダーが壊れたりもしていませんし、カエレバもヨメレバも綺麗にレイアウトされています。
2017年10月追記
こちらも子テーマのスタイルシートに記述するだけでOKでした。
▼コードはこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
/*--------------------------------- ヨメレバ --------------------------------*/ .booklink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 15px; overflow: hidden; /* float解除用 */ margin-bottom: 20px; background-color: #FFFFF0; } .booklink-image { margin-right: 18px; float:left; } .booklink-image img { box-shadow: 0 0 1px 1px #ccc; } .booklink-info { font-size: 14px; margin: 0; overflow: hidden; /* float解除用 */ } .booklink-name { font-size: 17px; margin-top: 2px; } .booklink-detail { margin-top: 5px; } .booklink-powered-date { font-size: 12px; margin-top: 5px; } .booklink-link1 { font-size: 16px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkkindle { float: left; width: 44%; text-align: center; margin: 17px 10px 0; padding: 5px 0; border: 1px solid #ccc; border-radius: 8px; text-shadow:1px 1px 1px rgba(0,0,0,0.3); background: -moz-linear-gradient(top,#FFF 0%,#EEE); background: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#EEE)); } .shoplinkamazon a{ color: #e47911; } .shoplinkrakuten a{ color: #FF0040; } .shoplinkkindle a{ color: #0000FF; } .shoplinkamazon a, .shoplinkrakuten, .shoplinkkindle a { text-decoration: none; display: block; } .shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkkindle a:hover { opacity: 0.7; background: -moz-linear-gradient(top,#FFF 80%,#EEE); } |
ヨメレバのコードもカエレバで書いたコードの下にそのまま貼り付けてOKです。
スマホ用CSSコード
これでカエレバもヨメレバもPC上の表示は何とかうまく収まりました。
次はスマホ用でも綺麗に見ることが出来なければ意味がありません。
▼スマホコードを入力しないままの表示はこんな風に表示されてました。

Amazonや楽天リンクに枠は出来ているものの、縦に並んじゃってるし不細工極まりなかったです。
okutaniさんのカエレバをCSSで装飾してみたの記事内にもこう書かれてます。

と、言うようにそのままだとスマホ用レイアウトが壊れちゃうんです。
なので、自分のスタイルシートの中で、【@media only screen and (max-width: 480px) {】と書かれている場所を探しました。
するとちゃんとありました。スタイルシートのだいぶ下の方に。
そして、okutaniさんが記述してくれているCSSをそのままコピペします。
すると、簡単にレイアウトが綺麗になりました。

さらに、先ほどのスマホコードはカエレバ用なので、同じようにヨメレバ用のコードも作って貼り付けます。
先程の要領で、【kaerebalink】と書かれているコードを全て【booklink】に書き換えて、kindleのコードを付け加えるだけです。
このコードをカエレバのスマホ用コードの後ろに貼り付けると、ヨメレバも綺麗にレイアウトされて表示されました。

こちらは綺麗に縦に3つ並ぶんですね。笑
これで完成です。
2017年10月追記
上記は親テーマで記述する時に【@media only screen and (max-width: 480px) {】を探していたわけです。
ですが、子テーマでもコードを指定してスイタルシートに貼り付ければうまく機能してくれます。
子テーマのスタイルシートに記述したコードはこちら▼
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
/*--------------------------------- スマホ用カエレバ・ヨメレバ・トマレバ --------------------------------*/ @media only screen and (max-width: 480px) { .kaerebalink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 10px 15px; } .kaerebalink-image { margin: 0 0 10px 0; float: none; } .kaerebalink-image img { margin: 0 auto; display: block; } .kaerebalink-info { font-size: 12px; margin: 0; } .kaerebalink-name { font-size: 15px; margin-top: 2px; } .kaerebalink-detail { margin-top: 5px; } .kaerebalink-powered-date { font-size: 11px; margin-top: 5px; } .kaerebalink-link1 { font-size: 14px; } .shoplinkamazon, .shoplinkrakuten { float: none; width: 100%; margin: 10px 0; padding: 5px 0; } .booklink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 10px 15px; } .booklink-image { margin: 0 0 10px 0; float: none; } .booklink-image img { margin: 0 auto; display: block; } .booklink-info { font-size: 12px; margin: 0; } .booklink-name { font-size: 15px; margin-top: 2px; } .booklink-detail { margin-top: 5px; } .booklink-powered-date { font-size: 11px; margin-top: 5px; } .booklink-link1 { font-size: 14px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkkindle { float: none; width: 100%; margin: 10px 0; padding: 5px 0; } } |
簡単に言うと、子テーマのスタイルシートに【@media only screen and (max-width: 480px) {】を書いて、さらにその下にカエレバ・ヨメレバのコードを書くことで、幅が480pxまでの時はこの表示にしてねと言っている感じです。
だから、通常のコードの場合は最後の【}】が一つなのに対して、今回のコードは【@media only screen and (max-width: 480px) {】を閉じるための【}】と、カエレバ・ヨメレバのコードを閉じるための【}】と2つ並んでいるのが分かります。
言葉にすると難しいですが、オリジナルでカスタマイズをしながら半年ぐらいかかってこの辺の意味を知りました。w
カエレバ・ヨメレバCSSカスタマイズ / まとめ
今回覚えてみれば簡単だったものの、このカスタマイズだけで7時間もかかってしまいました。
ですが、自分の納得のいくレイアウトになったので良かったです。
僕はPC関係の仕事についたことがなかったので、CSSにしてもhtmlやらいまだに良く分かっていない事の方が多いです。
俗に言う全くの素人。
そんな僕でも出来たのは、先人の方々のブログがあったからにほかなりません。
特にokutaniさんのブログがなかったらこのカスタマイズも諦めてたと思うので、勝手に感謝の気持ちを持ってます。
こうやって一つずつブログにしても階段を登っていけたらいいなと思います。


















以前僕はSTINGER5をテーマにしていた時に、やはりちゅんこさんの記事を参考にしてカスタマイズしていたのですが、つい最近テーマをアルバトロスにしてからはカスタマイズのやり方がわからず諦めていました。
そんな中調べているとこちらのページにたどり着き、無事カスタマイズすることができ、大変助かりました。
ありがとうございます。
カスタマイズって難しいですよね…
でも、少しでもお役に立てたようで良かったです!
コメントありがとうございます!
めっちゃ役に立ちました!
失敗談も書いてくれてたおかげで
順を追って作ることができたのでこういう手順は勉強になりますね!
ありがとうございました!
少しでもお役に立っていたなら嬉しい限りです!
コメントありがとうございます!