Word Pressの超優良で且つ無料テーマであるSimplicity2のカスタマイズを備忘録的に残しています。
Simplicity2のカスタマイズの一覧は、こちらのページからご覧ください。
今回行うカスタマイズは、「トップページの記事一覧をカード型の枠で囲って表示する」です。
こちらもスタイルシート(style.css)にコードを追記するだけで可能です。
がっつり参考にさせて頂いたのはこちら(Simplicityの記事一覧をカード型にカスタマイズする(2016/1/30一部修正) / ひたすら楽してネットで稼ぐ)です。
ほぼほぼすべて同じCSSコードをお借りしてますが、少し解説を加えつつご紹介したいと思います。
カード型の枠が出来るまでの手順
1.背景を付けておくとより際立って良いので背景を付ける
デフォルトでは真っ白な背景になっています。
▼最初は背景は真っ白
記事一覧をカード型の枠で囲ったようにするなら、背景カラーがある方が際立っていい感じになるので、まずは背景カラーを設定します。
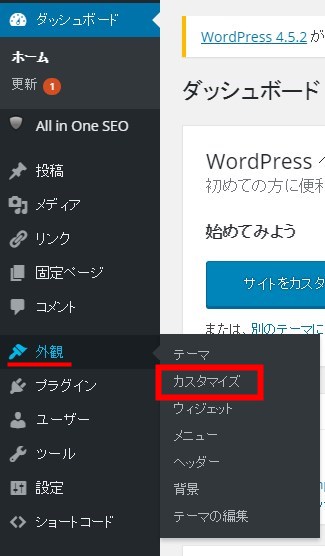
▼外観⇒カスタマイズ
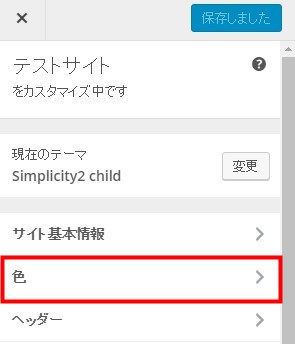
▼「色」を選びます
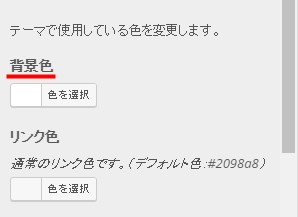
▼「背景色」を選びます
あとはここで好きな色を選べばすぐに背景のカラーを変更することが可能です。
▼一旦薄いグレー(#d8d8d8)にしてみました。
2.トップページと本文中の枠を消す
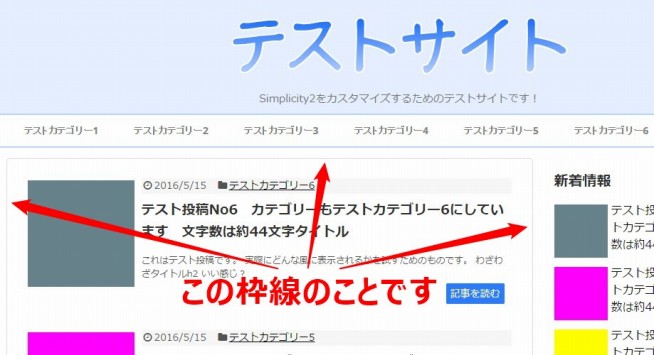
デフォルトのSimplicity2では、トップページにも記事本文中にも枠線が出来ています。
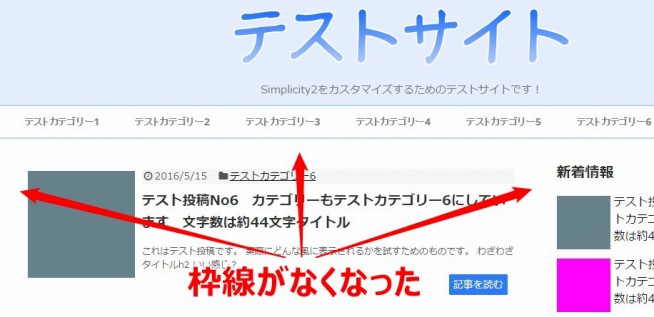
▼この枠線(分かりやすいように背景カラーが白いままの画像にしてます。)
それをまずは消し去ってしまいます。
以下のコードをスタイルシート(style.css)に書きます。
|
1 2 3 4 5 6 |
/*--------------------------------- トップページと本文中の枠を消す --------------------------------*/ #main{ border:none; } |
▼これで枠線が消えました。
3.トップページの背景だけ透明化する
背景カラーを変えたにも関わらず、記事一覧が並んでいる部分は白いままで表示されていました。
この背景を透明化して、全て背景カラーと同じようにするコードです。
以下のコードをスタイルシート(style.css)に書きます。
|
1 2 3 4 5 6 |
/*--------------------------------- トップの背景だけ透明化 --------------------------------*/ .home #main{ background-color:transparent; } |
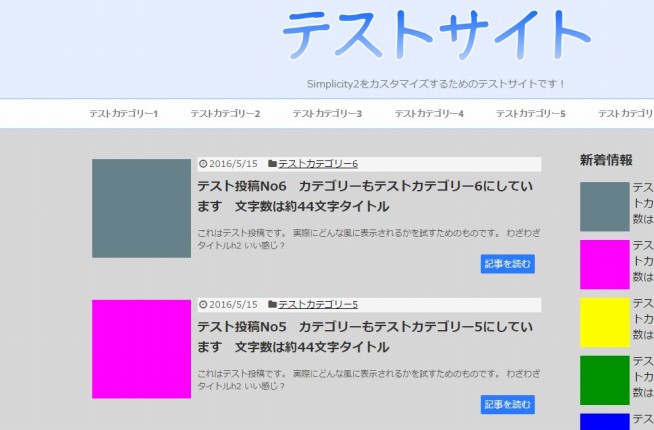
▼これで記事一覧の部分も全て背景カラーで設定した色になりました。
このコードで注意したいのが、トップページの背景だけ透明化にしていることです。
【home #main】と記述することで、トップページの背景のみ透明化され、記事本文中は白い背景に文字が書かれることになります。
これをもし【#main】とすると、記事本文の背景も透明化されることになります。
4.取り除いた枠線の分だけ余白を大きくする
先程枠線を取り除きましたが、その枠線はないものの枠線がある状態のサイズ感になっているので、それを調整してもう少し表示を大きくします。
以下のコードをスタイルシートに書きます。
|
1 2 3 4 5 6 |
/*--------------------------------- 余白の並び調整で綺麗に --------------------------------*/ .home #main{ padding:5px 5px; } |
これをすることで、ほんの少し幅が広がりました。
5.記事一覧に並んでいる投稿記事の背景を白くする
言葉では説明しにくいので、下記のコードを追記してみてください。
|
1 2 3 4 5 6 |
/*--------------------------------- 記事欄の背景を白にする --------------------------------*/ #main .entry { background-color:#fff;/* エントリーの背景は白 */ } |
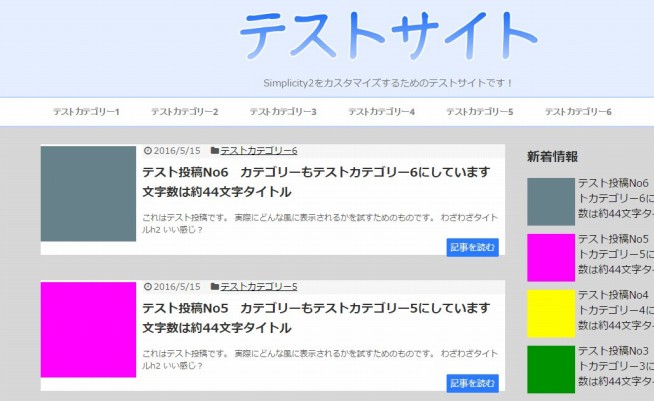
▼一記事一記事が白く囲まれました。
白く囲まれたのはいいものの、なんとなく「記事を読む」ボタンがはみ出ていたり不細工ですね。
これを調整します。
5.白い枠内の投稿記事のサイズを調整
以下のコードを記入します。
|
1 2 3 4 5 6 7 8 |
/*--------------------------------- 余白調整でさらに見た目整える --------------------------------*/ #main .entry { width:auto; padding:10px; margin-bottom:12px; } |
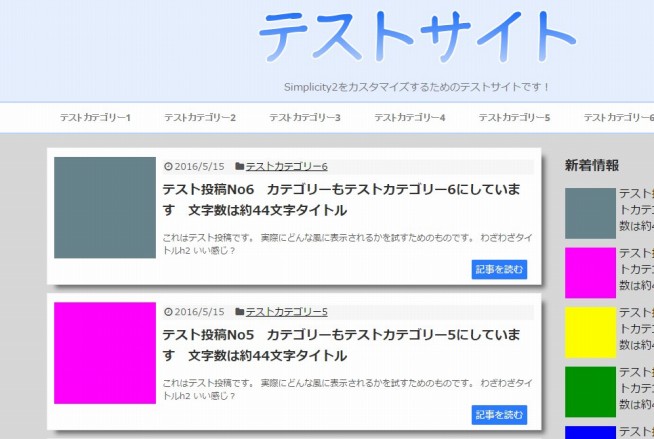
▼白い枠の中に画像もタイトルも記事を読むのボタンも綺麗に収まりました。
6.影を付けて立体的に
もうほぼ完成ですが、枠の外側に影を付けることでカード型が立体的になります。
以下のコードを追記。
|
1 2 3 4 5 6 7 8 9 |
/*--------------------------------- 影を付けて立体的に --------------------------------*/ #main .entry { border:1px solid rgb(238, 238, 238); box-shadow:rgba(0, 0, 0, 0.509804) 9px 9px 10px -4px; -webkit-box-shadow:rgba(0, 0, 0, 0.509804) 9px 9px 10px -4px; -moz-box-shadow:rgba(0, 0, 0, 0.509804) 9px 9px 10px -4px; } |
▼こうすることで、影が出来て記事一つ一つが立体的に浮かび上がってくるようになりました。
これで記事一覧がカード型の枠で囲われるようになりました。
ほぼほぼこちらの記事(Simplicityの記事一覧をカード型にカスタマイズする(2016/1/30一部修正))で紹介いただいているコードを丸々コピーさせて頂いただけですが…。w
記事一覧をカード型の枠で囲って表示する / まとめ
今回もスタイルシートにコードを書いていくだけで出来上がるカスタマイズだったので、コードの仕組みを知っていけば分かる作業だったかと思います。
自分で考えたよりは、ほとんどコピペで済んだので力を借りただけですが。
ちなみに、このカード型の枠で囲うカスタマイズは記事一覧の表示が「エントリーカード(デフォルト)」や「大きなエントリーカード」の時だけしか機能しません。
そしてタイル2列やタイル3列の並びは機能しなくなるので、タイル型で記事を並べたいという場合にはご注意ください。
少しでも参考にしてもらえれば幸いです。
次のページはこちら⇒【Simplicity2カスタマイズ⑦】サムネイル画像のカスタマイズを行う!


















すごい参考になりました。ありがとうございました!
少しでもお役に立てたなら良かったです!
[…] […]