Word Pressの超優良で且つ無料テーマであるSimplicity2のカスタマイズを備忘録的に残しています。
Simplicity2のカスタマイズの一覧は、こちらのページからご覧ください。
今回行うカスタマイズは、「記事本文内のh1~h4の見出しとサイドバーの見出しを変更する」です。
デフォルトの本文の見出しはかなりシンプルになっています。
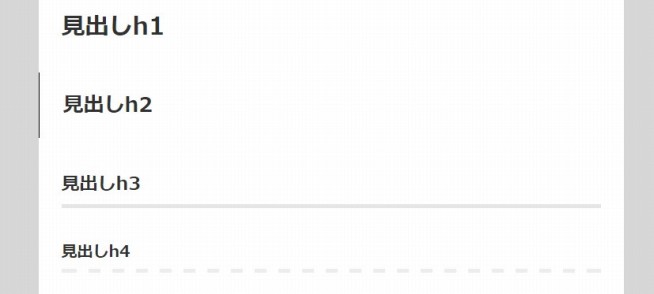
▼見出しh1~h4
かなりシンプルですね。
▼サイドバーの見出しもシンプル
これもただの黒文字になっています。
このカスタマイズは色々な人がブログにアップしてくれているので、自分好みのものを見つけるのが良いと思いますが、このテストサイトでは出来る限りシンプルに、なおかつサイトカラーであるブルーを基調とした見出しとサイドバーに統一させたいと思います。
見出しh1~h4のカスタマイズ
記事本文を開いた時一番最初に目につくのはタイトルですが、これはh1で構成されています。
この最初のタイトルの文字も大きすぎると思っていたので、少し小さく表示することにしました。
見出しh2は青で囲まれたボックススタイルで。
見出しh3はアンダーラインで青線を引かれるようにして、さらにh4は文字の左側に青線が縦に入るようなカスタマイズにしてみました。
そのコードは以下です。スタイルシート(style.css)に記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/*--------------------------------- 見出し --------------------------------*/ .article h1 { color: #5c6b80; font-weight: 800; font-size: 1.5rem; line-height: 1.3; } .article h2 { font-size: 22px; line-height: 28px; padding: 15px 10px 12px 17px; background: #2c7cff; color: #FFF; margin: 25px 0; font-weight: 550; position: relative; border:none; } .article h3, #comment-area h3, #related-entries h3{ font-size: 1.3rem; font-weight: 600; padding: 5px 17px; border-bottom:5px solid #2c7cff; } .article h4 { font-size: 1.2rem; font-weight: 600; border-left: 6px solid #2c7cff; border-bottom: 0px; padding: 5px 0 5px 12px; } |
【article h3】の下に、【comment-area h3】【related-entries h3】という記述が入ってるのに気付くと思います。
これは記事本文の見出しh3と同様に、記事本文下部にある「コメントをどうぞ」という表記や、関連記事のタイトルを表示する時の文字がh3となっているため、こちらも統一感を出すという事で記述に加えています。
▼コメントをどうぞはこういう風に表示される
▼関連記事はこういう風に表示される
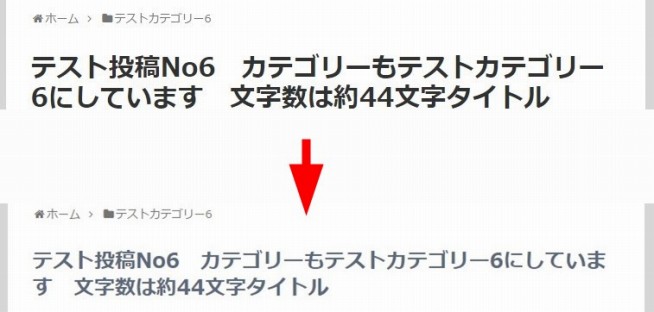
▼実際に記事本文のh1~h4はこんな感じになりました。
シンプルはシンプルですが、だいぶいい感じになりました。
▼さらに記事本文のタイトルも少し小さくなったのが見て分かると思います。
記事タイトルが少し小さくなったのと同時に文字の色も真っ黒から少し目に優しいグレー系(#5c6b80)に変更しています。
いい感じになりました。
サイドバーの見出しもカスタマイズ
記事本文のカスタマイズが出来たところで、一緒にサイドバーの見出しもカスタマイズしておきましょう。
以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 |
/*--------------------------------- サイドバーの見出しを修正 --------------------------------*/ #sidebar h3 { font-size:20px; border-bottom:5px solid #2c7cff; padding:10px 0; text-align: center; } |
Simplicity1をテーマにしていた場合は【#sidebar h4】だったみたいですが、Simplicity2になってからは【#sidebar h3】に変わっています。
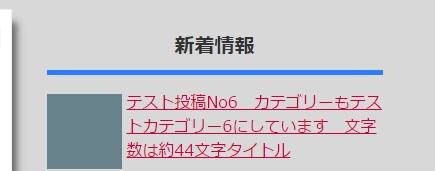
▼これでぶっきらぼうなサイドバーがh3と同じようにシンプルにアンダーラインが引かれた見出しになりました。
これで見出しのh1~h4、さらにはサイドバーの見出しのカスタマイズは完成です。
記事本文のh1~h4の見出しとサイドバーの見出しのカスタマイズ / まとめ
見出しのh2やh3はブログを書いていく上で頻繁に利用するので、お気に入り且つ読者の方にとっても分かりやすいものにしておくのがいいですね。
ホントにたくさんの人が色々なコードを紹介してくれているので、気になる方は調べてみるとお気に入りを発見できるかもしれませんよ!
ぜひ参考にしてもらえれば幸いです。
次のページはこちら⇒【Simplicity2カスタマイズ⑨】主要カテゴリー6つの最新記事をトップページ上段に表示する方法


















コメントを残す