どうもNon太(@LoveWifeLives)です。
旅行に行ったことがキッカケで記事にして、せっかく紹介したんだから合わせて旅行先の旅館やホテルのリンクを貼りたいことがありますよね。
そんな時にかなりおすすめなのが「トマレバ」です。アフィリエイトをやってる人であれば誰もが知ってるであろうかん吉さんが作っています。
その他にも、かん吉さんは「カエレバ」や「ヨメレバ」というツールを無料で提供してくれており、過去の記事でこの「カエレバ」・「ヨメレバ」のボタンが見やすくなるようなCSSカスタマイズを行ったことをご紹介しました。
同じように、今回「トマレバ」もカスタマイズして、旅行先リンクを見やすいボタンに変更してみましたので、備忘録とともにのそCSSをご紹介したいと思います。
CSSは「カエレバ」・「ヨメレバ」とほぼ同じ!
「カエレバ」と「ヨメレバ」のCSSを初めていじってカスタマイズした時は約7時間ぐらいかかったのに、今回はものの10分程度で出来てしまいました。
というのも、「カエレバ」・「ヨメレバ」とはほぼ同じだし、それぞれ「kaereba」・「book」・という表示を「tomareba」に変更すれば良いだけですから。
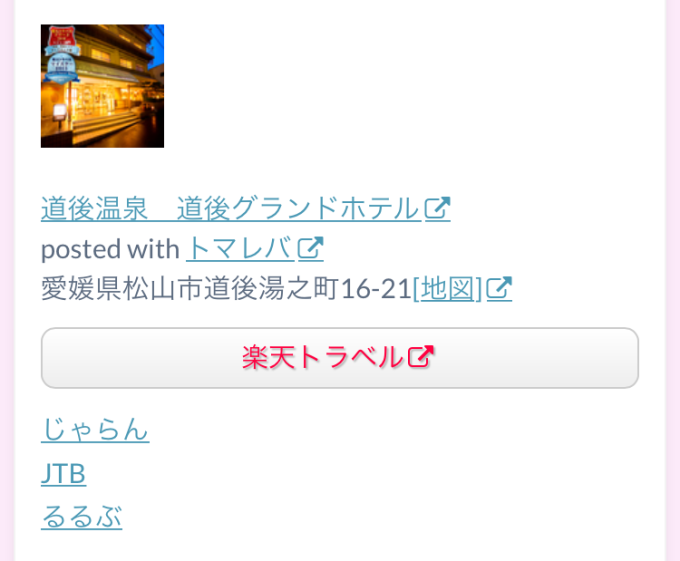
既に「カエレバ」と「ヨメレバ」のカスタマイズは行っていたため、まずは現状がどのような形で表示されるのかを確認するためにリンクを貼り付けてみました。

「カエレバ」と「ヨメレバ」のカスタマイズを行っていたからか、「楽天トラベル」のリンクはなぜかすでにリンクが作られてましたが、その他の「じゃらん」や「
JTB」、「
るるぶトラベル」などはリンクが変な羅列になっています。
今回はそういったものを綺麗にカスタマイズするためのものです。
ということで、今回行った「トマレバ」のカスタマイズのCSSはこちら。
自分のスタイルシート(style.css)に貼り付けます。子テーマがあるアルバトロスは、そのまま子テーマのアルバトロスのスタイルシート(style.css)に貼り付ければOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
/* ========================================================================== トマレバ ========================================================================== */ .tomarebalink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 15px; overflow: hidden; /* float解除用 */ margin-bottom: 20px; } .tomarebalink-image { margin-right: 18px; float:left; } .tomarebalink-image img { box-shadow: 0 0 1px 1px #ccc; } .tomarebalink-info { font-size: 14px; margin: 0; overflow: hidden; /* float解除用 */ } .tomarebalink-name { font-size: 18px; margin-top: 2px; } .tomarebalink-detail { margin-top: 5px; } .tomarebalink-powered-date { font-size: 12px; margin-top: 5px; } .tomarebalink-link1 { font-size: 16px; } .shoplinkrakuten, .shoplinkjalan, .shoplinkjtb, .shoplinkrurubu { float: left; width: 40%; text-align: center; margin: 17px 10px 0; padding: 5px 0; border: 1px solid #ccc; border-radius: 8px; text-shadow:1px 1px 1px rgba(0,0,0,0.3); background: -moz-linear-gradient(top,#FFF 0%,#EEE); background: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#EEE)); } .shoplinkrakuten a{ color: #FF0040; } .shoplinkjalan a{ color: #FF8C00; } .shoplinkjtb a{ color: #565656; } .shoplinkrurubu a{ color: #0000FF; } .shoplinkrakuten, .shoplinkjalan, .shoplinkjtb, .shoplinkrurubu a { text-decoration: none; display: block; } .shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkkindle a:hover { opacity: 0.7; background: -moz-linear-gradient(top,#FFF 80%,#EEE); } |
これを行っただけで綺麗な表示になりました。
楽天は赤文字で統一、「じゃらん」はオレンジカラーだったのでオレンジ。
「JTB」は赤がカラーだと思いますが、それだと楽天トラベルとかぶるので無難な黒、るるぶのサイトイメージが青と、それぞれサイトのイメージに合いやすい文字カラーを選びました。
スマホのコードも忘れずに記述する!
グーグルアナリティクスで確認する限り、僕のサイトを訪れてくれる方の70%はスマホからの方々です。
「カエレバ」・「ヨメレバ」同様に、最初のコードを記述しただけだとスマホの表示が崩れてしまったままの状態なんです。

こんな風に画像は左端に寄ってるし、「楽天トラベル」以外のリンクがボタンになっていないんです。
こちらも「カエレバ」・「ヨメレバ」の時と同様に、必要な箇所を「tomareba」に書き換えればOKです。
スマホ用のコードはこちら。これもスタイルシートに貼ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
@media only screen and (max-width: 480px) { .tomarebalink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 10px 15px; } .tomarebalink-image { margin: 0 0 10px 0; float: none; } .tomarebalink-image img { margin: 0 auto; display: block; } .tomarebalink-info { font-size: 12px; margin: 0; } .tomarebalink-name { font-size: 15px; margin-top: 2px; } .tomarebalink-detail { margin-top: 5px; } .tomarebalink-powered-date { font-size: 11px; margin-top: 5px; } .tomarebalink-link1 { font-size: 14px; } .shoplinkrakuten, .shoplinkjalan, .shoplinkjtb, .shoplinkrurubu { float: none; width: 100%; margin: 10px 0; padding: 5px 0; } } |
最初に【@media only screen and (max-width: 480px) {】を指定することで、スマホの場合のみに適用されるコードになります。
すると、綺麗にスマホ表示されているのが確認できると思います。
これで大手の旅行の予約サイトは4つ綺麗にそろえることが出来ました。
トマレバCSSカスタマイズ / まとめ
カスタマイズなんて全くの無縁だと思ってたのに、いざやってみると出来るものですね。
前回の「カエレバ」などのカスタマイズからは考えられないぐらいに短い時間で(10分ぐらいで)出来るようになりました。
これから旅行情報がたくさん増えていくであろうということからカスタマイズしてみました。
細かいことは言及していませんでしたが、トマレバだけじゃなく「カエレバ」・「ヨメレバ」も同様に、このカスタマイズが反映するのは、リンク作成時に『amazlet風 – 2(CSSカスタマイズ用)』を選択するようにしてください。
じゃないと、リンクが綺麗にまとまらないので。。。
というか、ホントにこれほどすごい機能のものを無料で提供してくれているかん吉さんが素晴らしいすぎますね…。
少しでも参考になれば幸いです。
カエレバ・ヨメレバのカスタマイズも行っています!⇒CSS初心者でも気合いで完成!カエレバ・ヨメレバのCSSカスタマイズ!アルバトロステーマで使用したCSSはこれ!
問い合わせフォームからご連絡頂いた方へ
2016年3月31日より以前に問い合わせ頂いた方が対象です。
問い合わせフォームからご連絡頂いた方がおりましたが、問い合わせフォームの一部機能が働いていなかったため、問い合わせ頂いた時のアドレスの反映がされておらず返信するためのアドレスが分かりませんでした。
頂いていた質問と回答をこちらで簡単にお答えさせて頂きます。
質問内容:バリューコマースから楽天が撤退してしまったことで、現在バリューコマースに登録してるだけではトマレバの機能で楽天トラベルは使えないのでしょうか?
以下、回答とさせて頂きます。
バリューコマースの提携先に楽天が撤退となっておりますが、バリューコマースで楽天は利用可能です。
ただ僕の場合、バリューコマースで登録しているのは「じゃらん」・「JTB」・「るるぶ」の3社です。
楽天だけはショッピングを含めた楽天アフィリエイトに登録しているため、楽天アフィリエイトとして取得できるIDがありますので、そちらを貼り付けしています。
こうすることで、楽天アフィリエイトとして「楽天トラベル」、バリューコマースの提携として「じゃらん」・「JTB」・「るるぶ」の3社がリンク先として機能しています。
これはあくまで僕の場合ですので、どちらが便利かはご自身で判断してもらえればと思います。
メールの返信が出来ませんでしたので、こちらで回答させて頂きました。




















コメントを残す