ブログを始めて以来、気付けば2年以上が立ち、記事数も700記事を超えました。
ツイッターやSNSでよく見られるような華やかな結果は出ていませんが、それでも月間35万PV(このブログだけじゃなく自分が運営している特化ブログも合わせて)、収益20万超え(アドセンスとアフィリエイトでほとんどアドセンス)を経験出来ています。
PVも収益も継続することが難しいですが、何とか30万PV・6桁円の収益はずっと保てているといったところ。
自分のブログを少しでも収益に、と考えてアドセンスを貼っている人は、やみくもに貼るだけではなく、少しは管理画面とにらめっこしたり、貼る場所を変えて効果を試したり、色んなテストをやってみると良いです。
とはいえ、自分の希望の場所に貼りたいと思っても、PHPをいじらなきゃいけないとか、CSSをカスタマイズしなきゃいけないとか、色んな修正が必要になることも多々あります。
僕も分からないことだらけで苦労しました。
なので、僕自身が色々と試行錯誤した中で、つまずいたカスタマイズについての解説やコードを書く場所について、備忘録もかねてまとめておくことにしました。
今回はWord Pressのテーマで「ストーク」を使っている場合のアドセンスのカスタマイズ方法まとめです。
行ったカスタマイズ一覧(目次として)
異なるサイトで同じ場所にアドセンスを設置していたとしても、記事内容やサイトのジャンルによってもたらす結果は大きく変わります。
なので、ここでは設置したことによる結果ではなく、実際にアドセンスを設置するために必要なコードだったり記述する場所についてのまとめです。
設置する方法は参考にしてもらえても、「どこが最適か」というのは自分で見つけていくことをおすすめします。
さらに、ストークのデフォルトで入っているウィジェットを使って表示させられるところ、特に記事タイトル下や記事終わり(記事下)に設置する方法については解説してません。(ストークの販売サイト / open cageのサイトにウィジェットの使い方の解説がありますよ!)
自分が過去に貼ったことのあるアドセンス場所は以下です。(実際にやっていった順番に並べています)
- 1つ目のh2前、PCもスマホも同じ広告
- 1つ目・2つ目・(3つ目)のh2前、PCもスマホも同じ広告
- 1つ目のh2前、PCとスマホで分けて別々の広告(PCとスマホの別々表示がうまくいかなかった失敗談あり)
- 1つ目・2つ目・(3つ目)のh2前、PCとスマホで分けて別々の広告(2つの方法を解説)
- 記事タイトル直下、アイキャッチ画像の上、PCのみ表示・スマホ非表示
以上の場所に設置したり外したり試しました。(クリックで該当の解説箇所にジャンプします)
一つずつ見ていきますが、順番に見てもらうと合わせ技を使うところも説明不足なく理解してもらえると思います。
1つ目のh2前、PCもスマホも同じ広告を表示する
記事本文内、1つ目のh2前にアドセンスを設置する方法です。
これはわいひら(@MrYhira)さんの寝ログ(https://nelog.jp/)に書かれていた記事を参考にコードをコピペさせてもらいました。
ストークにデフォルトで入っている子テーマのfunction.phpの一番下に、下記のコードをコピペします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function add_ads_before_1st_h2($the_content) { if (is_single()) { //広告(AdSense)タグを記入 $ads = <<< EOF ////////////////////////////////// //ここにアドセンスタグを挿入する// ////////////////////////////////// EOF; $h2 = '/<h2.*?>/i';//H2見出しのパターン if ( preg_match( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか $the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);//最初のH2を置換 } } return $the_content; } add_filter('the_content','add_ads_before_1st_h2'); |
//////////////////////////////////
//ここにアドセンスタグを挿入する//
//////////////////////////////////
と書かれているものを全て消して、そこにアドセンスコードを貼り付けます。
アドセンスのコードを新規取得した場合は、タイムラグがあるので、コードを貼り付けたからと言ってすぐには表示されません。
しばらくして見てみると、記事本文内の最初のh2前にアドセンス広告が出ているはずです。
メチャ簡単ですよね。
と、しばらくこれでやっていたのですが、ある時思いました。
1つ目のh2前だけじゃなくて、2つ目や3つ目のh2前にも表示するのも良いんじゃないか?と。
ということで実践しました。
1つ目・2つ目・3つ目のh2前、PCもスマホも同じ広告を表示する
このカスタマイズはどうやるんだろうとググっていると、こちらもわいひらさんの寝ログの中で書かれている記事がありました。
先程と同様に、コードをそっくりそのままコピペさせてもらいます。
子テーマのfunction.phpの一番下に貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
function add_ad_before_h2_for_3times($the_content) { //広告(AdSense)タグを記入 $ad = <<< EOF ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// EOF; if ( is_single() ) {//投稿ページ $h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか if ( $h2s[0] ) {//チェックは不要と思うけど一応 if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content); } if ( $h2s[0][1] ) {//2番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][1], $ad.$h2s[0][1], $the_content); } if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content); } } } } return $the_content; } add_filter('the_content','add_ad_before_h2_for_3times'); |
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
と書かれているところを削除し、アドセンスコードを貼り付ければ1つ目~3つ目までのh2前に広告が表示されます。
よしっ!これでいくぞーと思ったのも束の間、
- さすがに3つ連続でh2の前に広告があるとうざいんじゃないか!?
- どれぐらいクリックされるのかを比べたいから、1つ目と2つ目は違う広告を表示させたい!
と思いました。
そして寝ログには、その希望をそっくりそのまま叶えてくれるコードも紹介されていました。
▼それがこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
function add_ad_before_h2_for_3times($the_content) { //1つ目の広告タグを挿入 $ad1 = <<< EOF ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// EOF; //2つ目の広告タグを挿入 $ad2 = <<< EOF ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// EOF; //3つ目の広告タグを挿入 $ad3 = <<< EOF ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// EOF; if ( is_single() ) {//投稿ページ $h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか if ( $h2s[0] ) {//チェックは不要と思うけど一応 if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][0], $ad1.$h2s[0][0], $the_content); } if ( $h2s[0][1] ) {//2番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][1], $ad2.$h2s[0][1], $the_content); } if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][2], $ad3.$h2s[0][2], $the_content); } } } } return $the_content; } add_filter('the_content','add_ad_before_h2_for_3times'); |
1つ目、2つ目、3つ目とアドセンスコードを分けることが出来る仕様です。
結果的にこのコードを採用することにして、アドセンスのコードは2つ取得し、1つ目と2つ目の
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
を消して、それぞれアドセンスコードを入れました。
コードを書かなければ何も表示されないので、3つ目は何も入れませんでした。
といった感じで、僕は長い期間、1つ目と2つ目のh2前にアドセンスを設置するこの配置でやってきたのですが、最近広告の配置や解析について再考することも必要だなと。
まず考えたのは、PCとスマホの広告を分けよう!ということでそれに取り組むことにしました。
1つ目のh2前、PCとスマホで分けて別々の広告を表示する
ウィジェットで設置出来る記事本文下などであれば、PCとスマホを分けて設置することが出来ます。
ですが、function.phpに直接アドセンスコードを記述していたので、パソコンとスマホは分けられないと今まで思ってました。
が、ショートコードを使えば、広告の配置は同じでも、PCとスマホで表示するアドセンス広告を別々にするということが出来るのでその方法についてご紹介します。
失敗を経てだったので、失敗談から載せてます。
失敗談:wp_is_mobileがうまく機能しない
そんな失敗談とかいいから、という場合は読み飛ばしてください。
PCとスマホの別々表示について色々調べた中で、WordPressにもともとある関数「wp_is_mobile」を使えば出来る、という情報を得たので実践しました。
簡単には、
|
1 2 3 4 5 |
<?php if( wp_is_mobile()) : ?> <!--ここにスマホ・タブレット用のアドセンスコードを記述--> <?php else : ?> <!--ここにPC用のアドセンスコードを記述--> <?php endif; ?> |
と記述すれば、うまい具合に表示されるというものです。
とは言うものの、そのコードをどのファイルのどのように書けばいいのよ?でした。
phpに関してはほぼ無知な僕なので、ものは試しと先程function.phpにコピペした寝ログで紹介されていたコードの「ここにアドセンスコード」という部分に、記述してみました。
これでうまくいけば万々歳というところでしたが、結果は2つの広告が両方とも出てくる始末。
▼こんな感じです。(この記事用に)
とりあえずこの方法は諦めました。
自作関数is_mobile()を使ってもうまくいかない
ワードプレスの独自関数wp_is_mobileは、【PC表示 / スマホ&タブレット表示】という分け方をします。
それを【PC&タブレット表示 / スマホ表示】という分け方にするための関数が、is_mobile()といったところ。
出来そうにない雰囲気しかありませんでしたが、とりあえず試してみることに。
このコードに関しても色んな方が書かれてるので、どの記事のどれを抜粋したのか覚えてませんが、とりあえずコードは以下のものを使いました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function is_mobile() { $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch '^(?=.*Android)(?=.*Mobile)', // 1.5+ Android 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); } |
これを子テーマのfunction.phpに貼り付けてみたものの…
Fatal errorが出てブログ自体が表示されなくなりました。↓↓↓

ちゃんとバックアップを取ってやっていたので、ブログに関してはすぐに戻して事なきを得ています。
よくよく見てみると、親テーマのfunction.phpに同じような記述があったので、その辺りが原因なのかもしれません。(詳細は不明)
次に試したのはこれ。
ストークにはあらかじめ、is_mobile()が書かれている前提で、is_mobile()用の条件分岐タグを使って書いてみることに。
条件分岐タグとは、スマホの時はこの表示で、それ以外のPCやタブレットの時はこの表示、と指定するコードのことです。
▼以下のコードを書くことになります。
|
1 2 3 4 5 |
<?php if(is_mobile()): ?> <!--ここにスマホ用のアドセンスコードを記述--> <?php else: ?> <!--ここにPC・タブレット用のアドセンスコードを記述--> <?php endif; ?> |
先程と同様に「ここにアドセンスコード」の部分にコピペして、アドセンスコードを貼り付けてみるものの…
変わらずにスマホ用とPC用の両方の広告が表示されてしまいました。
ということで、この関数を使うことは諦めました。
ショートコードを使って表示させる方法
最終的に、本文内1つ目のh2前にアドセンスを表示、且つPCとスマホで別々の広告を出す方法は、ショートコードを作成することで落ち着きました。
この方法は2種類あったので、それぞれご紹介します。
h2前用のウィジェットを作り、ショートコードで表示させる方法
まずは、1つ目のh2前にアドセンスを表示させるためのウィジェットを作り、そこにショートコードを入れるという方法です。
現在のテーマでは、デフォルトで1つ目のh2前に広告が入れられるようものが多く、さらにPCとスマホが別表示できる仕様になっているものも多いですが、ストークにはそれがありません。
(だからこれだけ苦労してるんですが)
なので、function.phpにコードを書いて、ウィジェットエリアにh2前に入れられる項目を作ることをします。
これまた寝ログの中で解説コードがありました。
▼コードはこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
/////////////////////////////////////// // 投稿本文中ウィジェットの追加 /////////////////////////////////////// register_sidebars(1, array( 'name'=>'投稿本文中', 'id' => 'widget-in-article', 'description' => '投稿本文中に表示されるウィジェット。文中最初のH2タグの手前に表示されます。', 'before_widget' => '<div id="%1$s" class="widget-in-article %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-in-article-title">', 'after_title' => '</div>', )); /////////////////////////////////////// //H2見出しを判別する正規表現を定数にする /////////////////////////////////////// define('H2_REG', '/<h2.*?>/i');//H2見出しのパターン /////////////////////////////////////// //本文中にH2見出しが最初に含まれている箇所を返す(含まれない場合はnullを返す) //H3-H6しか使っていない場合は、h2部分を変更してください /////////////////////////////////////// function get_h2_included_in_body( $the_content ){ if ( preg_match( H2_REG, $the_content, $h2results )) {//H2見出しが本文中にあるかどうか return $h2results[0]; } } /////////////////////////////////////// // 投稿本文中の最初のH2見出し手前にウィジェットを追加する処理 /////////////////////////////////////// function add_widget_before_1st_h2($the_content) { if ( is_single() && //投稿ページのとき、固定ページも表示する場合はis_singular()にする is_active_sidebar( 'widget-in-article' ) //ウィジェットが設定されているとき ) { //広告(AdSense)タグを記入 ob_start();//バッファリング dynamic_sidebar( 'widget-in-article' );//本文中ウィジェットの表示 $ad_template = ob_get_clean(); $h2result = get_h2_included_in_body( $the_content );//本文にH2タグが含まれていれば取得 if ( $h2result ) {//H2見出しが本文中にある場合のみ //最初のH2の手前に広告を挿入(最初のH2を置換) $count = 1; $the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1); } } return $the_content; } add_filter('the_content','add_widget_before_1st_h2'); |
これを子テーマのfunction.phpに貼り付けます。
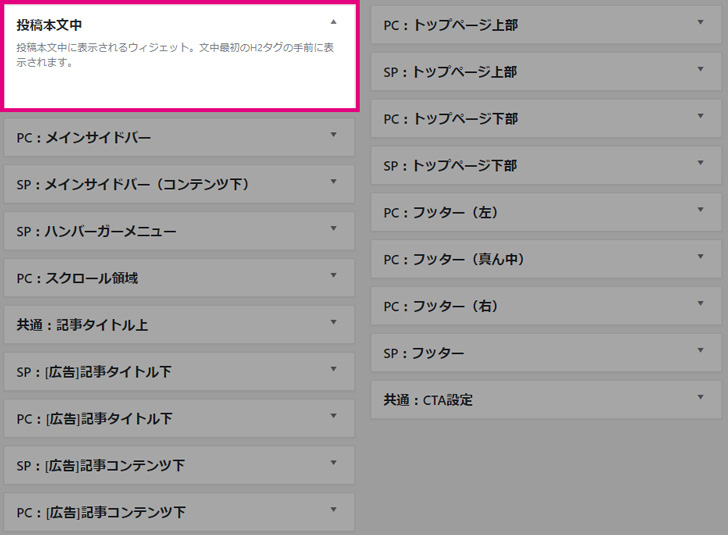
保存して問題なければ、「投稿本文中」という項目がウィジェットエリアにできているはずです。

では、次に、そのウィジェットの中に書くショートコードの作成です。
これはエローラ(@uszero800)さんの記事の一部を参考にさせて頂きました。
これもfunction.phpに書くことになりますが、コードはこれです。
|
1 2 3 4 5 6 7 8 |
function showads() { if( is_mobile() ){ return 'ここにスマホ用のアドセンスコードを記述'; } else{ return 'ここにPC用のアドセンスコードを記述'; } } add_shortcode('adsense', 'showads'); |
上記コード内、「ここにスマホ用のアドセンスコードを記述」、「ここにPC用のアドセンスコードを記述」と書かれたところに、希望のアドセンスコードを貼ります。
これでショートコードの完成です。
記事内でもウィジェットエリアでも、
|
1 |
[adsense] |
と書けば、どこにでも使えるようになります。
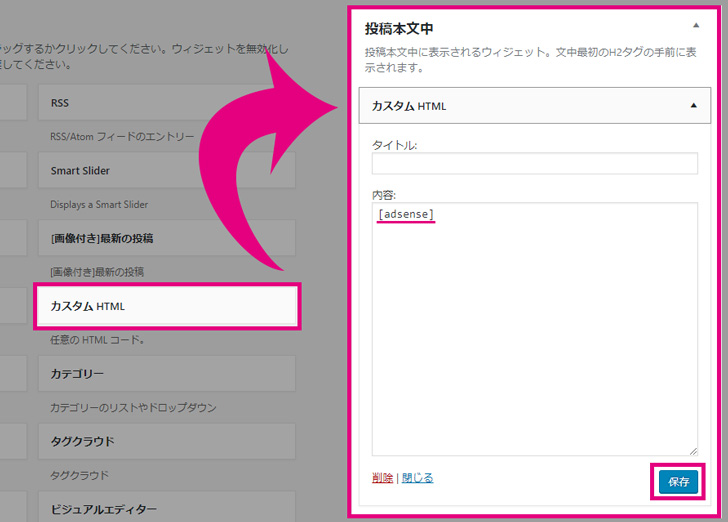
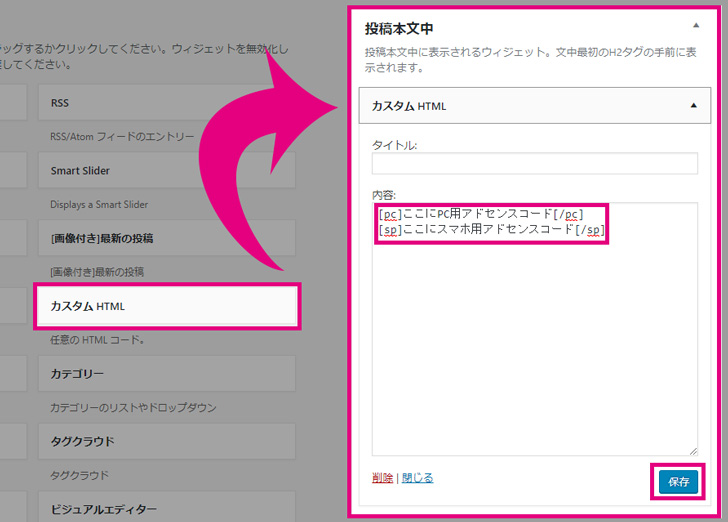
ここまで出来れば、後は先ほど作ったウィジェットに「カスタムHTML」を突っ込み、ショートコードを書いて保存すればOKです。

これで、1つ目のh2前にPCとスマホで別々にアドセンスを表示させることが出来ます。
PCとスマホ別々表示させるためのショートコードを作成しそれぞれ表示
もう一つの方法についてです。
こちらもショートコードを作ることには間違いないのですが、先ほどとは少し違い、PC用とスマホ用のショートコードをそれぞれ作成するという違いがあります。
このコードは、ごりょんさん(@cbcross1959)の記事を参考にさせていただきました。
まずはコードのご紹介↓↓↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//PCでのみ表示するコンテンツ function if_is_pc($atts, $content = null ){ $content = do_shortcode( $content); if(!wp_is_mobile()){ return $content; } } add_shortcode('pc', 'if_is_pc'); //スマートフォンで表示するコンテンツ /*タブレットも含まれる*/ function if_is_sp($atts, $content = null ){ $content = do_shortcode( $content); if(wp_is_mobile()){ return $content; } } add_shortcode('sp', 'if_is_sp'); |
これもfunction.phpにコピペします。
問題なく保存できていれば、
|
1 2 |
[pc]ここにアドセンスコード[/pc] [sp]ここにアドセンスコード[/sp] |
と書けば、[pc]がパソコンに表示させたい時、[sp]はスマホに表示させたい時のショートコードとして使うことが出来ます。
もちろん、記事本文内でもウィジェット内でもどちらにも効きます。
後は先ほどと同様、作ったウィジェットエリアにカスタムHTMLを突っ込み、PC用とスマホ用を書けば表示されます。

ちなみに解説しておいてなんですが、僕は前者の方法で表示させていました。
よしっ、これでいこう!と考えましたが、やっぱり2つ目、もしくは3つ目のh2前にも表示させたいと思ったので、もう少し工夫することにしました。
1つ目だけじゃなく2つ目(もしくは3つ目)のh2前にPCとスマホ別々に広告を表示させる方法
また新しいコードかよ…と思いそうになりますが、ここまでくると、最後はすべてミックスした合わせ技で出来ます。
まずは最初の方で解説した、1つ目〜3つ目のh2前にアドセンスを表示するコードを使います。
▼このコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
function add_ad_before_h2_for_3times($the_content) { //1つ目の広告タグを挿入 $ad1 = <<< EOF ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// EOF; //2つ目の広告タグを挿入 $ad2 = <<< EOF ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// EOF; //3つ目の広告タグを挿入 $ad3 = <<< EOF ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// EOF; if ( is_single() ) {//投稿ページ $h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか if ( $h2s[0] ) {//チェックは不要と思うけど一応 if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][0], $ad1.$h2s[0][0], $the_content); } if ( $h2s[0][1] ) {//2番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][1], $ad2.$h2s[0][1], $the_content); } if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][2], $ad3.$h2s[0][2], $the_content); } } } } return $the_content; } add_filter('the_content','add_ad_before_h2_for_3times'); |
これをまずはfunction.phpに貼り付けます。
次に、ショートコード。
先程紹介した2つのショートコードを両方とも使えるようにしておきます。
|
1 |
[adsense] |
と書けば、自動的にPCとスマホが別表示されるようになっていて、
|
1 2 |
[pc]ここにアドセンスコード[/pc] [sp]ここにアドセンスコード[/sp] |
と書けば、それぞれPC表示用とスマホ表示用が分けられる仕様になります。
では合わせ技として、このショートコードを使って、
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
を消して、それぞれの箇所にショートコードを入れ込みます。
必要な部分だけ載せますが、
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//1つ目の広告タグを挿入 $ad1 = <<< EOF [adsense] EOF; //2つ目の広告タグを挿入 $ad2 = <<< EOF [pc]ここにPC用アドセンスコード[/pc] [sp]ここにスマホ用アドセンスコード[/sp] EOF; //3つ目の広告タグを挿入 $ad3 = <<< EOF EOF; |
▲黄色く表示した行のように記述すれば、1つ目と2つ目のh2前にアドセンスが表示されます。
3つ目は何も書いてないので、何も表示されません。
1つ目と3つ目にしたければ、それぞれに記述すれば表示されます。
ほぼコピペと取得したアドセンスコードだけで設定が可能です。
記事タイトル直下、アイキャッチ画像の真上、PCのみ表示でスマホは非表示の設定方法
個人的にはあまりクリックされなかったのですが、一度はカスタマイズした箇所なので、設置方法をご紹介しておきます。
場所は、記事本文タイトルの直下、アイキャッチ画像の真上です。
ここに表示させるには、single.phpをカスタマイズする必要があります。
single.phpはストークの親テーマにしかありません。
そのままでカスタマイズする場合は、必ずバックアップを取ってから。
もしくは子テーマに移してから、カスタマイズしておくと万が一にも安心ですよ!
データのバックアップ方法については、下記の記事を参考にしてください。
▶【FileZillaのダウンロード・インストール・設定方法&バックアップの方法】環境はWindows10・64ビット・エックスサーバー
話は戻って、single.phpの34行目ぐらい。
|
1 |
<h1 class="entry-title single-title" itemprop="headline" rel="bookmark"><?php the_title(); ?></h1> |
というコードがあります。
この直下にアドセンスコードを入れると、それだけでタイトル下にアドセンス広告が表示されるようになります。
PCもスマホも同じサイズ・同じ広告で良ければ、1つのアドセンスコードだけで良いかもしれませんが、今回はPCのみに表示、スマホには表示させない仕様にすることにします。
なのでアドセンスコードだけじゃなく、以下のコードを記述しました。
|
1 2 3 4 5 6 |
<div class="ad-top"> <?php if (wp_is_mobile()) :?> ここにスマホ用のコードを貼ればスマホで表示されるけど、空白にすれば何も表示されません <?php else: ?> ここにPC用のアドセンスコード <?php endif; ?></div> |
もし僕と全く同じコードをコピペしている場合は、CSSで若干上下の余白を調整しているので、以下のコードをstyle.cssに追記が必要です。
これは子テーマのstyle.cssの一番下で大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 |
.ad-top { text-align: center; margin: 30px 0 20px; } @media screen and (max-width:767px){ .ad-top { margin: 0; } } |
この調整がないと、広告の上下(記事タイトルとアイキャッチ画像に挟まれて)がキュッと詰まった感じになります。
また、@media~のコードも入れておかないと、スマホ時に広告は表示されないけど、ムダに空白が出来てしまいます。
スマホ時には広告もなし、余白もなし、という状態にするためのコードなので、同じような設定にする場合は忘れずに書きましょう。
ストークを使ったアドセンスのカスタマイズまとめ
僕自身が考えて作ったコードはほぼありませんが、色んな人の記事を探しまくり、活用させて頂きました。
とは言え、実際に自分で試しちゃんと表示されるか、他に不具合が出ないか等、かなりの時間を要しています。
なので、Word Pressのテーマにストークを使っててアドセンスのカスタマイズに詰まっている人には、ぜひ参考にしてもらえると嬉しいです。
ホントはもっと楽な方法があるのかもしれませんが、phpに詳しくない僕としてはこれぐらいがちょうど良いのかなと。
100%の正解はありませんが、こういったテストをやるだけで、1ヶ月の収益が数千円、下手すれば1万円以上変わってくることもあり得るので、頑張って取り組みましょう!
一番は記事を書くことですけどね。


















コメントを残す